Substance Designer Getting Started: 01 - Creating a base material part Three
Getting Started: 01 - Creating a base material part Three
入門01 ベースマテリアルの作成パート3
前編はこちら
続きを読む
Substance Designer Getting Started: 01 - Creating a base material part Three
Getting Started: 01 - Creating a base material part Three
入門01 ベースマテリアルの作成パート3
前編はこちら
続きを読む
Substance Designer Getting Started: 01 - Creating a base material part Three
Getting Started: 01 - Creating a base material part Three
入門01 ベースマテリアルの作成パート3
前回のパートはこちら
前編 Substance Designerのチュートリアルでお勉強その1 ベースマテリアルの作成パート2前編 - hildsoft開発日誌
中編 Substance Designerのチュートリアルでお勉強その1 ベースマテリアルの作成パート2中編 - hildsoft開発日誌
後編 Substance Designerのチュートリアルでお勉強その1 ベースマテリアルの作成パート2後編 - hildsoft開発日誌
続きを読む
Substance Designer Getting Started: 01 - Creating a base material part Two
Getting Started 01: Creating a base material part Two
入門01 ベースマテリアルの作成パート2
中編はこちら
続きを読む
Substance Designer Getting Started: 01 - Creating a base material part Two
Getting Started 01: Creating a base material part Two
入門01 ベースマテリアルの作成パート2
前編はこちら
続きを読む
Substance Designer Getting Started: 01 - Creating a base material part Two
Getting Started 01: Creating a base material part Two
入門01 ベースマテリアルの作成パート2
前回のパートはこちら
前編 Substance Designerのチュートリアルでお勉強その1 ベースマテリアルの作成パート1前編 - hildsoft開発日誌
中編 Substance Designerのチュートリアルでお勉強その1 ベースマテリアルの作成パート1中編 - hildsoft開発日誌
後編 Substance Designerのチュートリアルでお勉強その1 ベースマテリアルの作成パート1後編 - hildsoft開発日誌
続きを読む
Substance Painter 2017.2.0が2017/07/27にリリースされました。
Substance Painter 2のライセンスを保有している方は2017/09末までアップデート権がありますのでダウンロードできます。
既にSubstance Painter 2017.1を使用している方は、起動時にメッセージが表示されます。
2017.1.0の時と同様で、Substance Painter 2とは別ソフトなのでSubstance Painter 2を起動してもアップデートのメッセージは出ません。
公式のニュースリリース
Substance Painter: Introducing Anchor Points and References | allegorithmic
解説動画
Substance Painter 2017.2: Using Anchor Points
ヘルプ
Anchor Point - Substance Painter - Allegorithmic Documentation
今回のメインとなる機能追加です。
ペイントレイヤーやマスクのデータを他のエフェクトやジェネレーターから参照できるようになります。
手描きやマテリアルなどから生成されるHeightやNormalの情報を別レイヤーに適用できるため、1か所修正するだけで複数個所に変更を反映させるなどの複雑な表現が可能になります。
使い方は下の方でまとめています。
テクスチャセットの読み込みなどが最大4倍高速化されています。
今後も性能向上を2~3ヵ月周期で計画しており、今回のは最初の1段階目です。
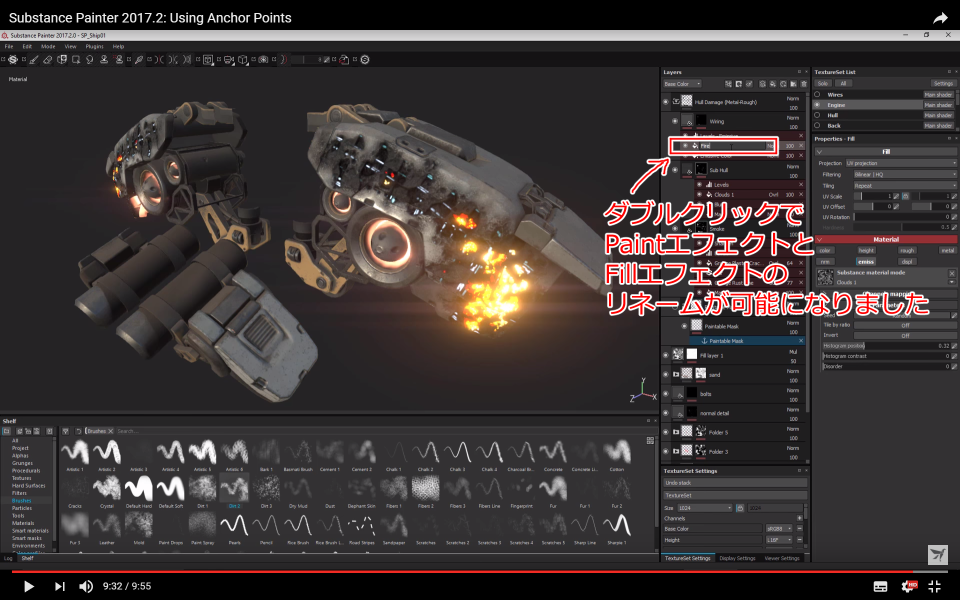
アンカーポイント機能追加に伴い、Paint、Fillのエフェクト名を変更できるようになっています。
これはマスクとレイヤーどちらのエフェクトでも可能です。
エフェクトを多く使用しがちなスマートマテリアルを作る際に何のエフェクトなのか分かりやすくなりますね。
Substance Painterでの変更をリアルタイムに外部ツールと連携できるようになります。
まずはUnity用がリリースされています。
Substance Share « The Free Exchange Platform » | Live Link Substance Painter - Unity
しばらくしたら、UnityのAssetStoreにもリリースされるとのことです。
有料ですが、こちらのサイトで豊富なアルファセットが販売されています。
Substance PainterのHard Surfacesデータのいくつかも、ライセンス契約の元でアルファ画像をノーマル形式に変換して収録しているようです。
動画でも、是非チェックすることをお勧めしますとのことです。
自分で作成となると手間がかかりますので、ハードサーフェスを扱う方は購入してもいいかもしれません。
値段は下限が示されているので、お金に余裕のある方は価値に見合った金額で、そうでない方でも最低額で購入できます。

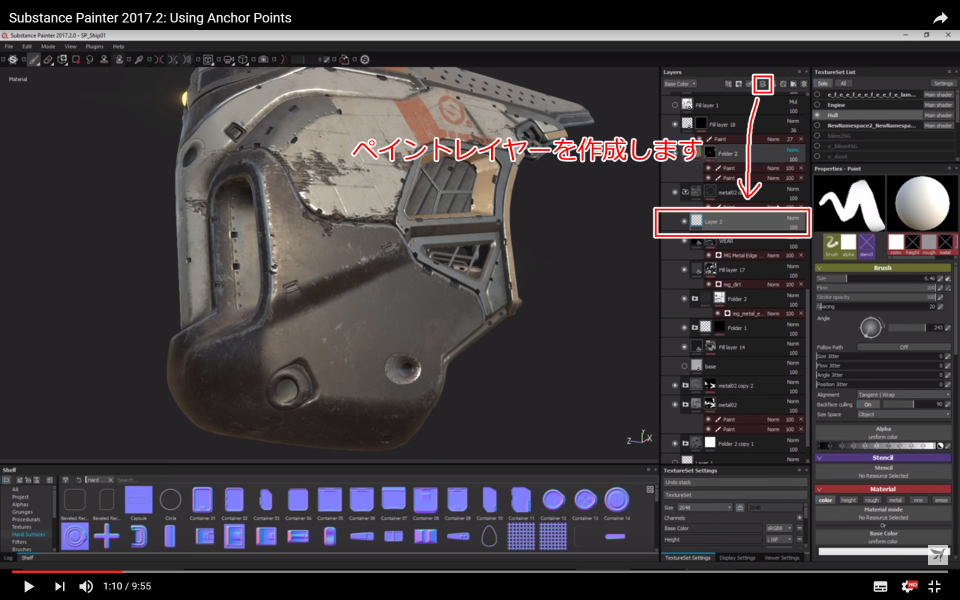
これから金属部分にディテールを追加していきます。

初めにディテールを追加するためのペイントレイヤーを作成します。

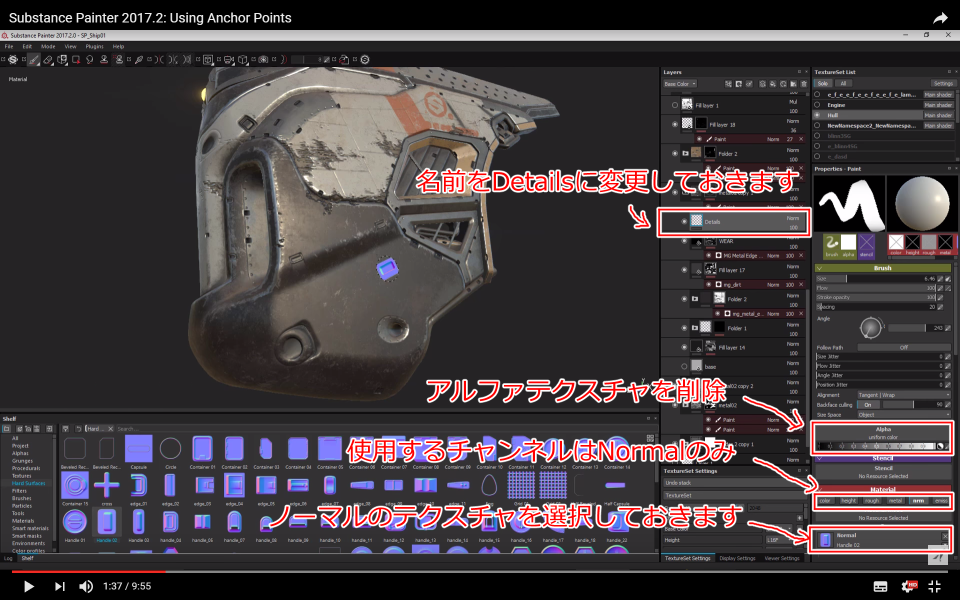
分かりやすいようにレイヤーの名前をDetailsに変更しておきます。
ここではノーマルマップを修正しますので、使用するチャンネルをNormalにして、ノーマルのテクスチャを設定します。
ノーマルデータをスタンプで書き込むので、アルファテクスチャは外しておきます。

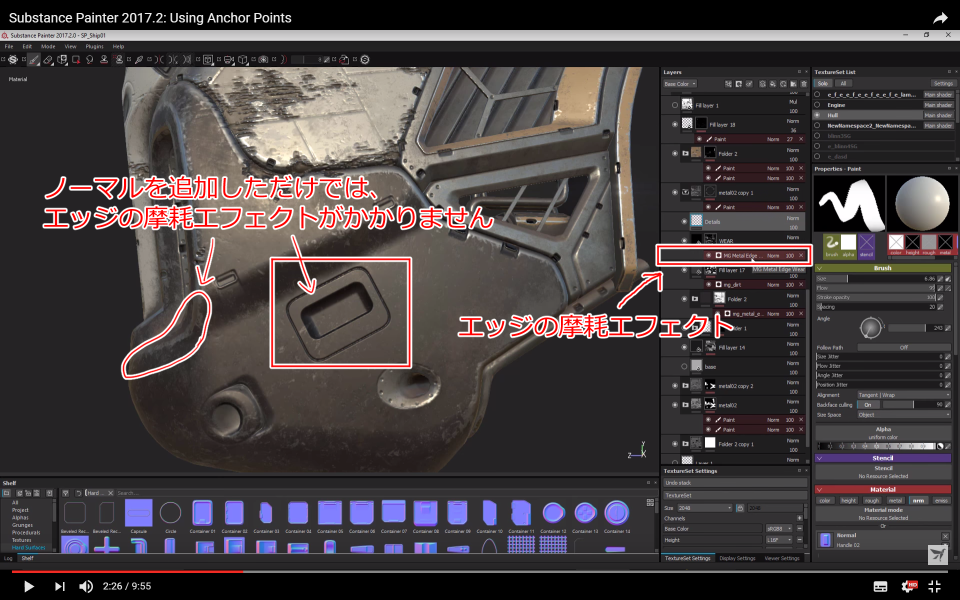
ノーマル情報の追加により凹んでいるように見えますが、エッジの摩耗処理が入っていないため他の部分との違いが目立ちます。
エッジの摩耗エフェクトに対して、追加したノーマルの情報を教えてあげる必要があります。
そこで使用するのがアンカーポイントです。

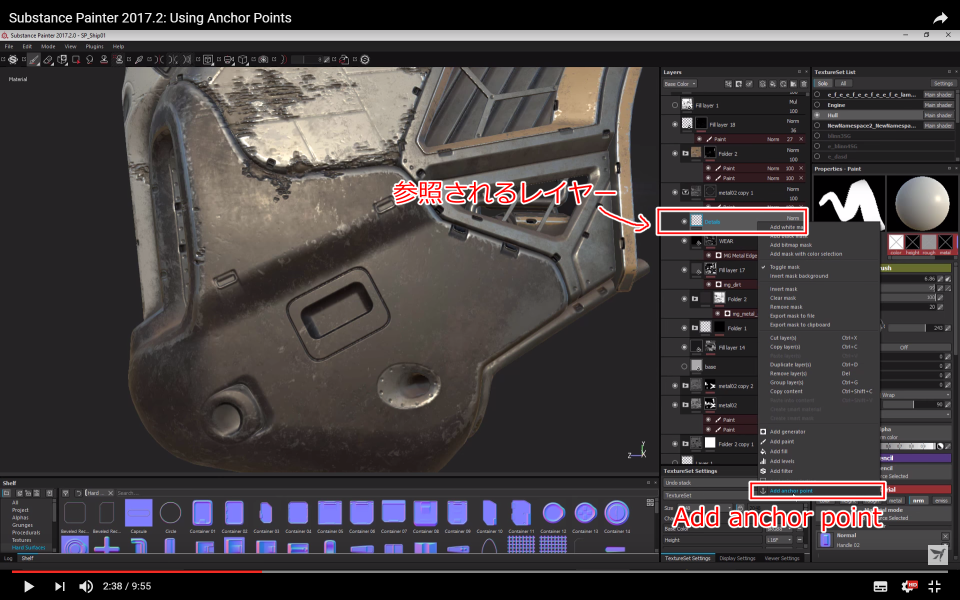
ノーマル情報が書き込まれた(参照される)レイヤーを右クリックして、Add anchor pointでアンカーポイントを作成します。

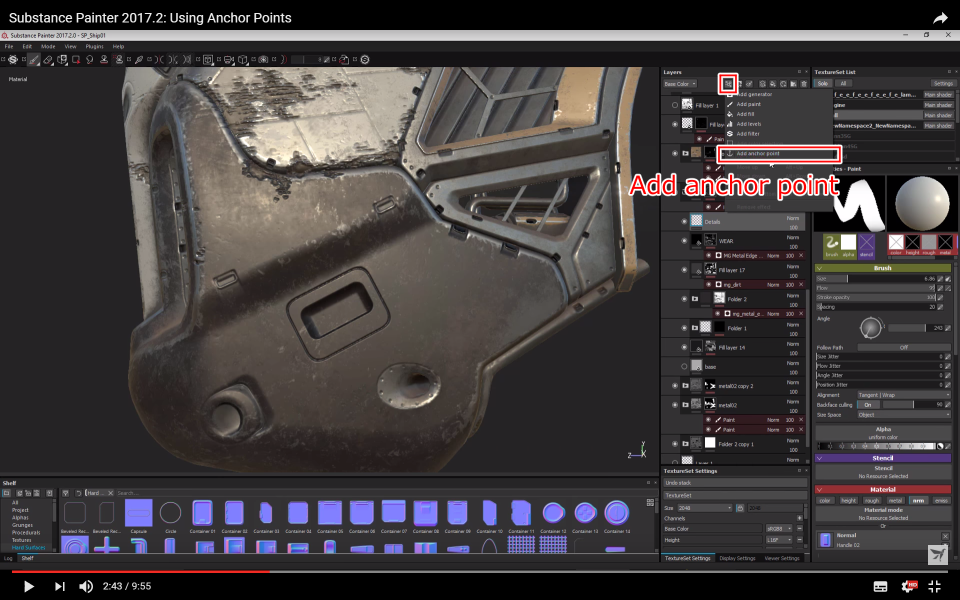
上のメニューからも同じことができます。

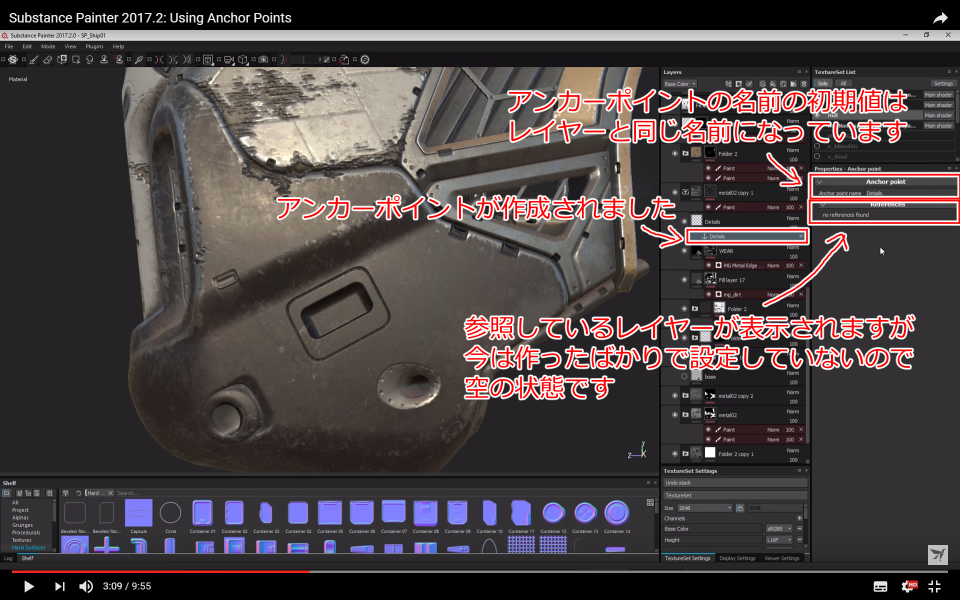
作成されたアンカーポイントは、レイヤーと同じ名前になっています。
特に問題が無ければ変更する必要もないでしょう。

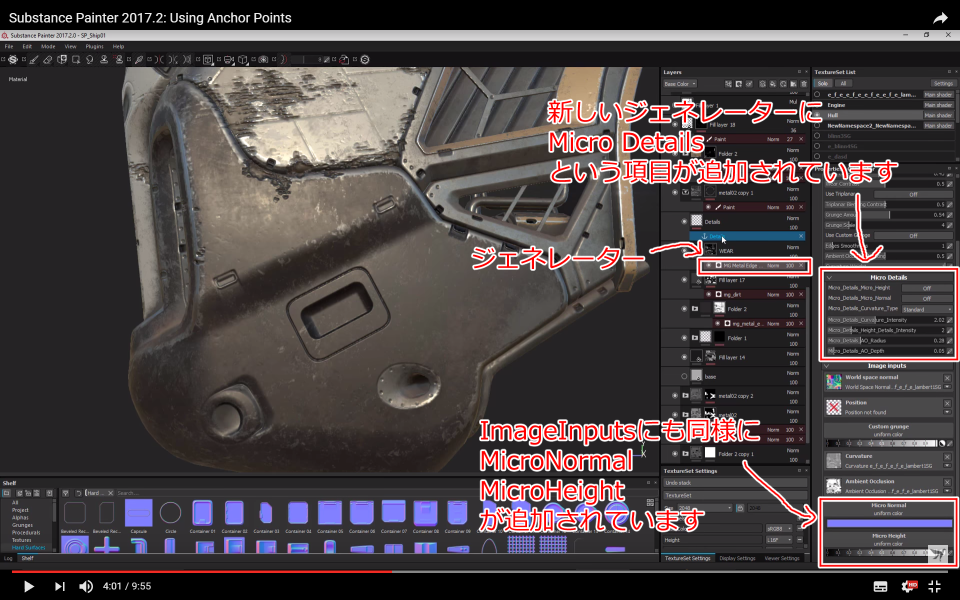
ジェネレーターやエフェクトに、新しく項目が追加されています。
古いスマートマスクを使っている場合などは項目が表示されないので、ジェネレーターやエフェクトのアップデートが必要です。

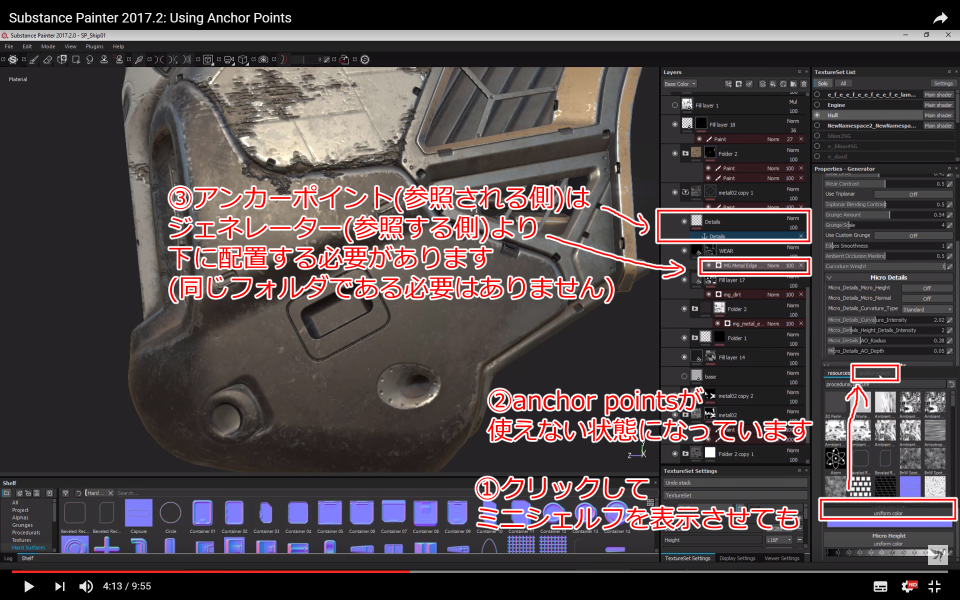
アンカーポイントを使用する場合に、一つ制約があります。
アンカーポイントを追加したレイヤーやマスクは、ジェネレーターやエフェクトより下に配置しなければいけません。

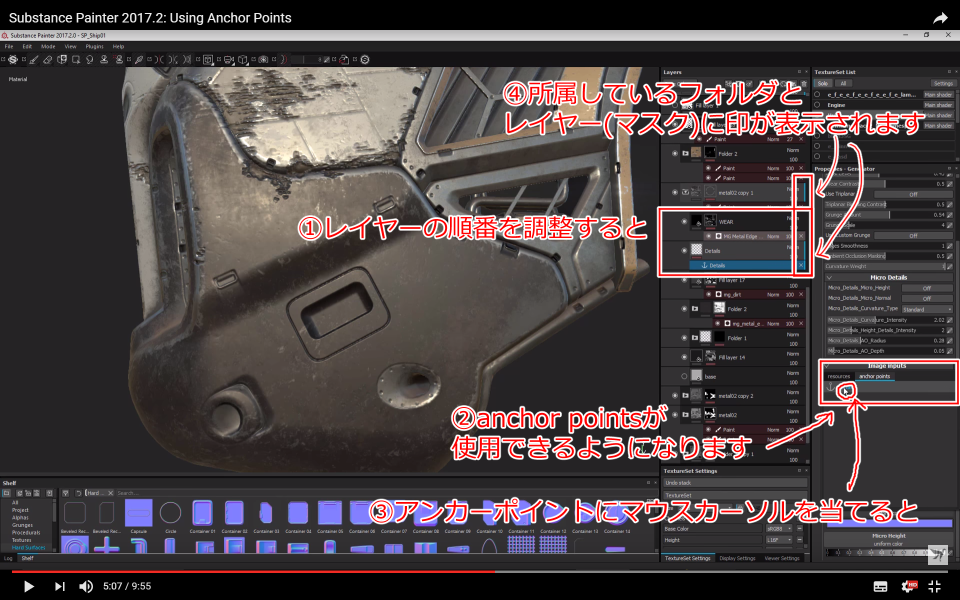
レイヤーの順番を正しく設定すると、anchor pointsが使用可能になります。
また、マウスカーソルを当てるとどこのレイヤーにあるのかも表示されるので見やすくなっています。

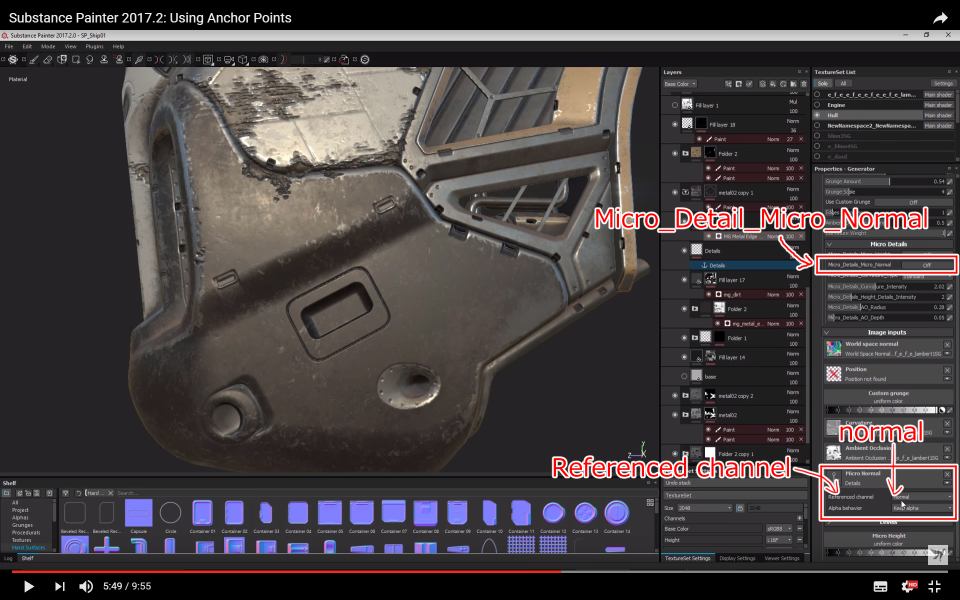
アンカーポイントを設定したら、参照レイヤーのどのチャンネルのデータを使用するか設定します。
今回はNormalチャンネルを使用しているので、normalを選択しておきます。
そしてこのデータを有効にするために、Micro_Detail_Micro_Normalの値をOnにします。

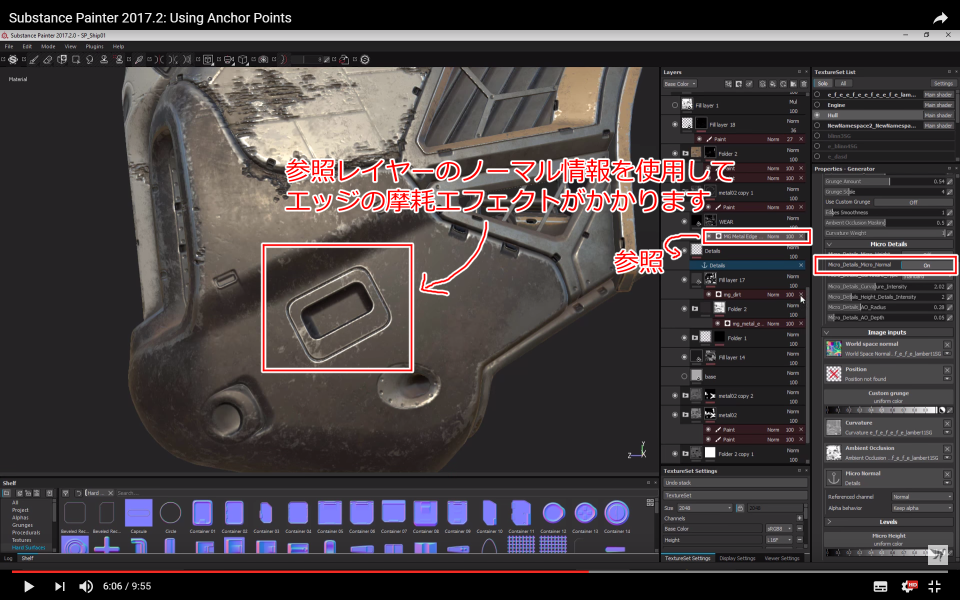
これで追加されたノーマル情報を含めた状態でエッジの摩耗エフェクトがかかるようになります。

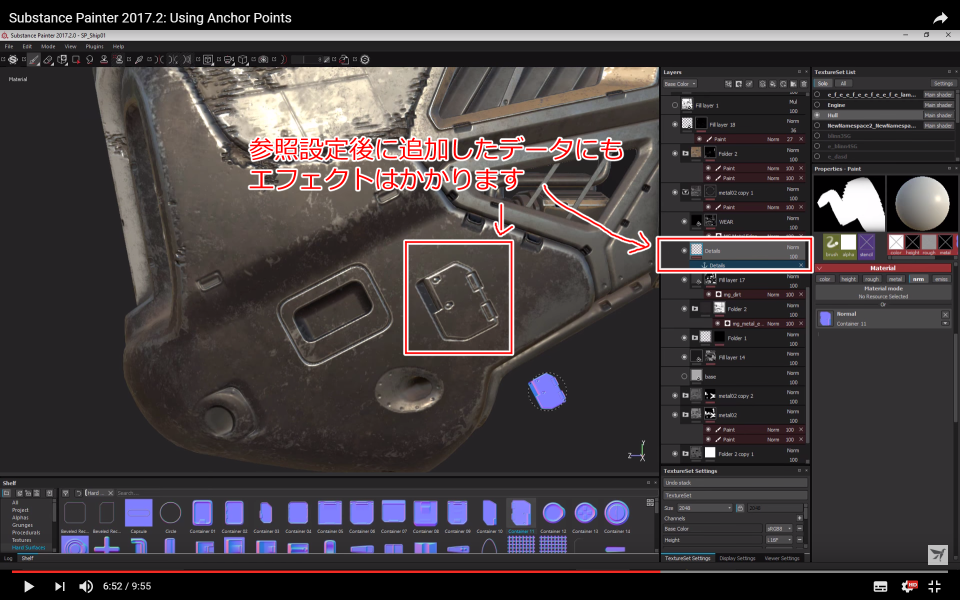
参照設定なので、アンカーポイントを設定したレイヤーに新たに追加したデータも勿論エフェクトがかかります。

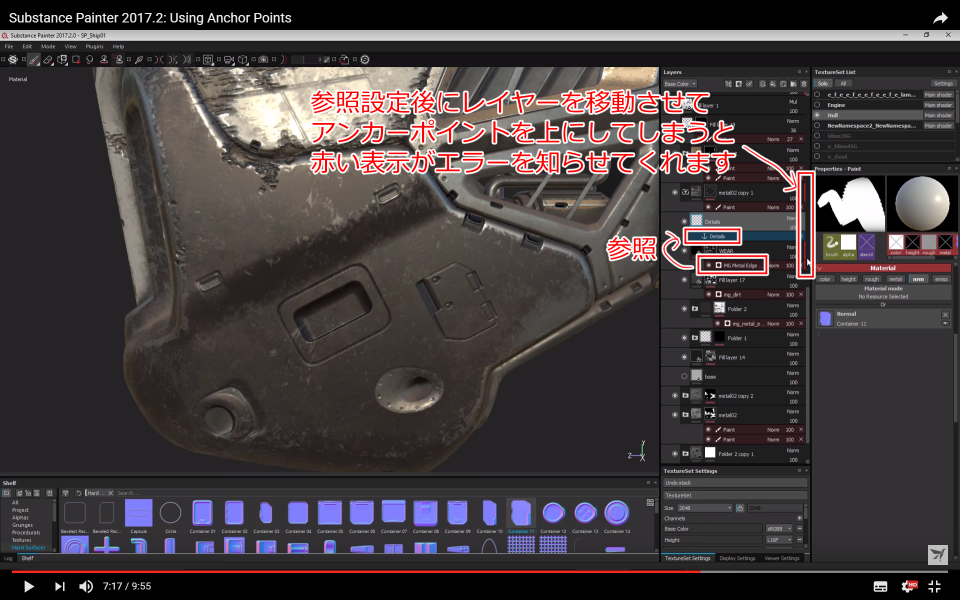
参照設定後にレイヤーの順番を変更して、アンカーポイントを上に設定してしまうとエラーとなり、赤い表示が出ます。
これはレイヤーの調整を行うことで解消されます。
(試しにやってみたらエラーのままになったこともあるので、なるべくエラーになるような移動はしない方が良いかと思います。検証Ver.2017.2.0)

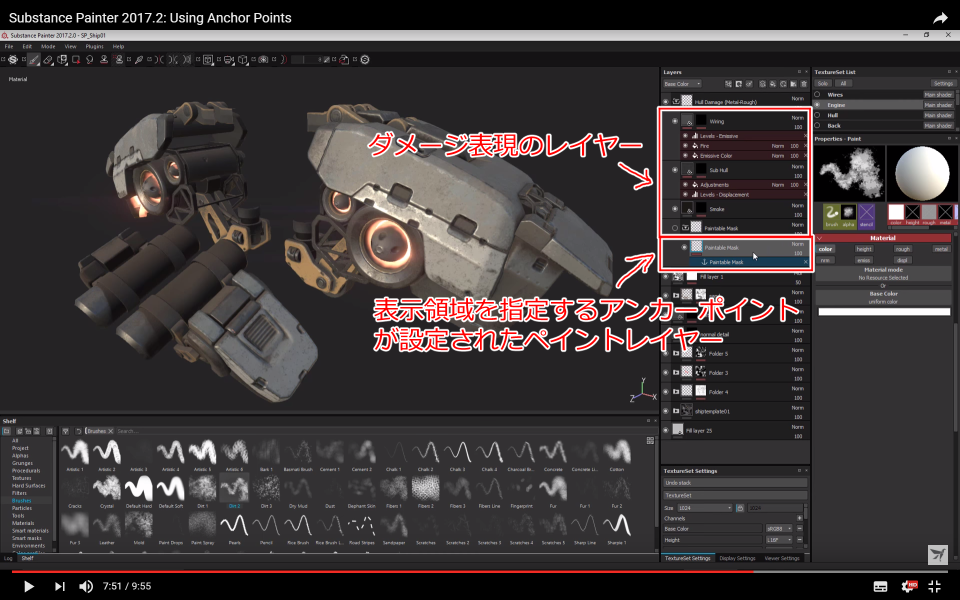
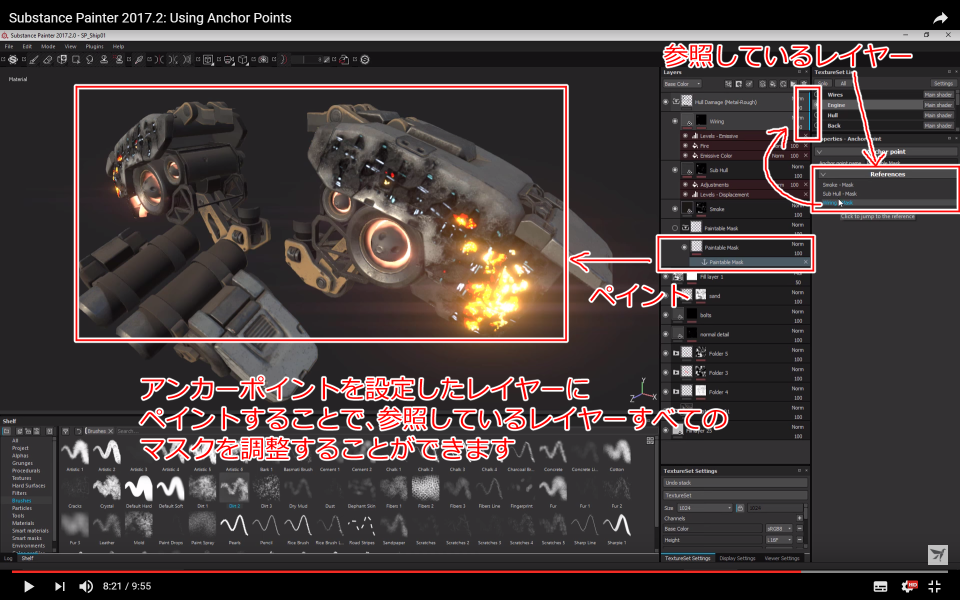
アンカーポイントを使用したレイヤーを参照して、複数のレイヤーを同時に影響を与える方法です。

アンカーポイントを設定したレイヤーを他のマスクが参照することで、一度に複数のレイヤーのマスク設定を調整することができます。
Referencesの項目はマウスカーソルを当てると該当レイヤーの右側に青色のラインが表示されます。

アンカーポイントのReferencesから、直接エフェクトの設定を開けるので活用してください。

記事の上の方でも軽く説明しましたが、Paintエフェクトと、Fillエフェクトの名前を変更することができるようになりました。
ダブルクリックで入力状態になります。
Substance Designer Getting Started: 01 - Creating a base material part One
Getting Started 01: Creating a base material part One
入門01 ベースマテリアルの作成パート1
中編はこちら
続きを読む