検証環境
Blender 2.79b(Windows10 64bit)
3Dカーソルとは

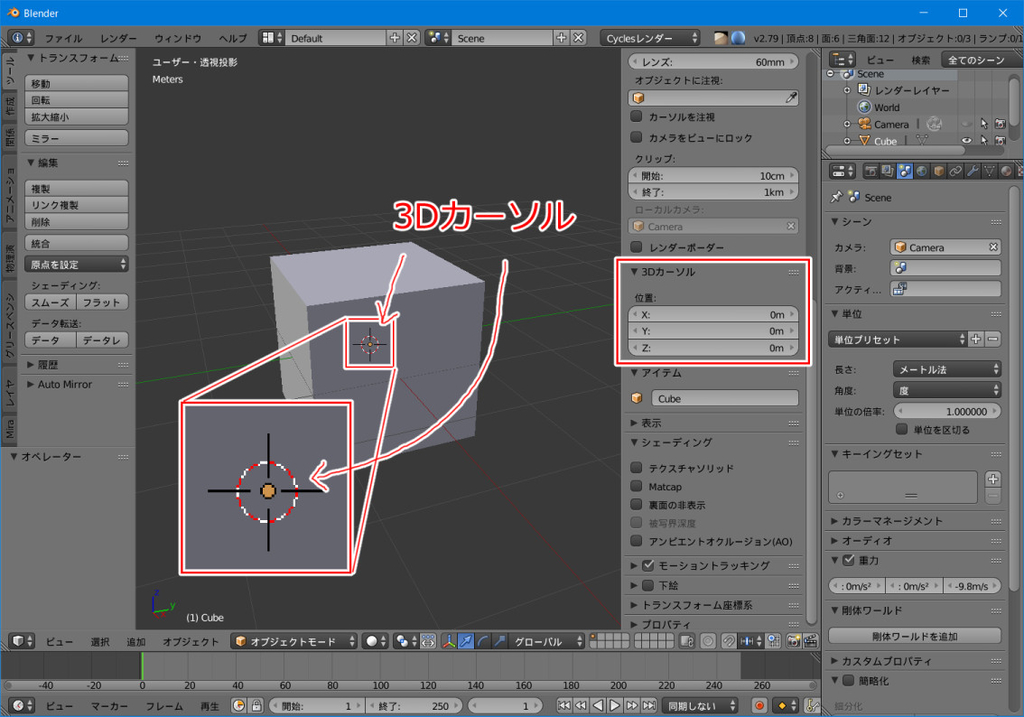
この画像の紅白の輪っか部分と十字状の黒い線でできたカーソルです。(オレンジの点は立方体の原点)
初期状態では左クリックで移動できます。
Blender始めた人は色々なサイトや本、動画講座などで、オブジェクトを生成する位置の基準点と習うと思います。
3Dカーソルの用途は
3Dカーソルの用途は、一言で言うと基準点です。
オブジェクトを生成したり、移動、回転、拡大縮小など、何かを行う際の基準点になります。(Mayaを使っている方はピボットと考えると分かりやすいかもしれません)
要は作業用に移動できる原点みたいなものですね。
具体例は後にまわしますが、使えると便利なのは間違いないのです。
移動方法にクセがある
3Dカーソルの移動方法はいくつかあります。
- 左クリックでクリックした点に移動
- Shift+Cでグローバル座標の原点に移動
- Shift+Sでメニューを出して指定した場所に移動
が主な移動方法です。
個人的には左クリックは使いません、というか狙った位置に動かせないので使いこなせません。
他の方がどのように使用しているか気になったので、ツイッターでアンケートを取ってみました。
Blenderユーザーに聞いてみたいのですが、3Dカーソルって(Shift+Sなどの操作ではなく)左クリックで動かしますか?
— hildsoft (@hildsoft) 2018年11月5日
できればアンケートにご協力よろしくお願いします。
また、直接クリックして位置指定するケースが思い浮かばないので、使用パターンを教えてもらえるとありがたいです。
回答してくださった半数以上の方が左クリックでの移動を使っていないのですね。
何故左クリックが使いづらいかというと、3D空間上にある点を2D画面上で動かそうとしても次元が1つ不足して直線上のどこかにしか置けないのです。
左クリックでの3Dカーソル移動

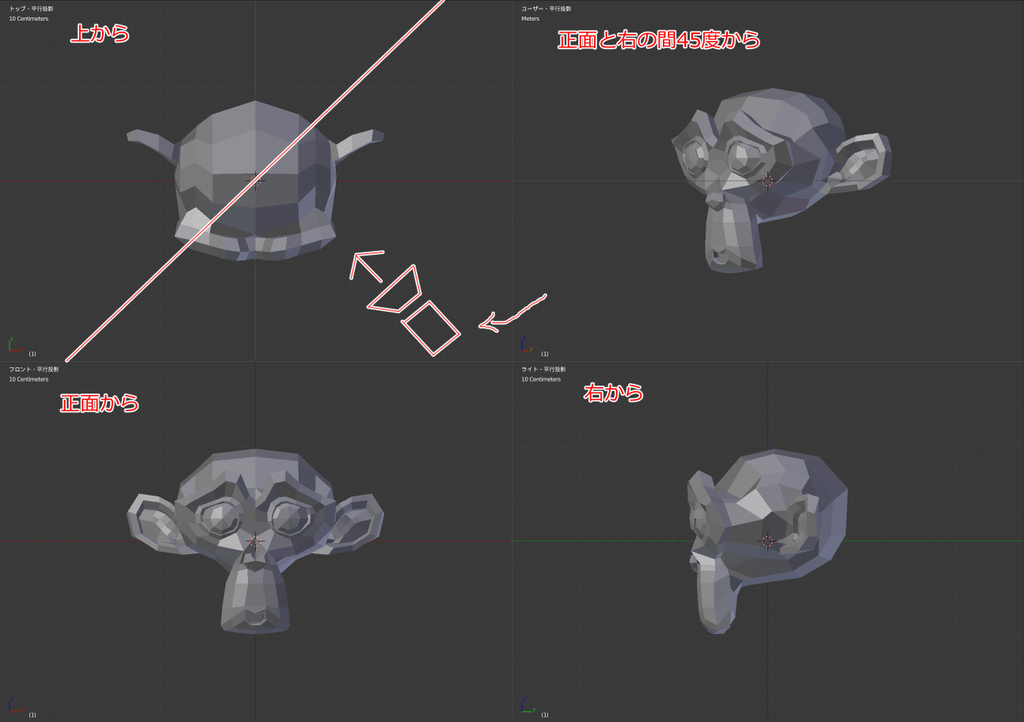
3Dカーソルを原点に置き、スザンヌを作成しました。
次にこの平行投影の4視点のうち、右上のスザンヌを左クリックすると、3Dカーソルはどこに移動するでしょうか?
スザンヌの表面と思った方居ますか?
では、スザンヌをクリックせずに、空き領域をクリックした場合はどうなるでしょうか?
ここが直観的に分かりづらいので、3Dカーソルが使いづらいと思ってしまうのかもしれません。
では答え合わせです。

右上の画面でクリックした場所と、左上の赤い直線の線上(正確には平面上)の交点に移動します。
クリックしたカメラのビューポートの平面で、3Dカーソルが存在する平面上を移動するのです。
もちろん、カメラを回せば3Dカーソルは別の平面上を移動することになるのです。
そして何より、一つのカメラの位置では3Dカーソルの奥行きを調整できないのです。
恐らく左クリックで移動と回答された方は、直行するカメラをつかって2回クリックすることで位置調整をしているのではないかと思います。
今回の例だと、右上以外のカメラであれば、異なる視点のカメラのうち2つをクリックすることでクリックした位置に3Dカーソルを調整できます。
Shift+Sでの3Dカーソル移動

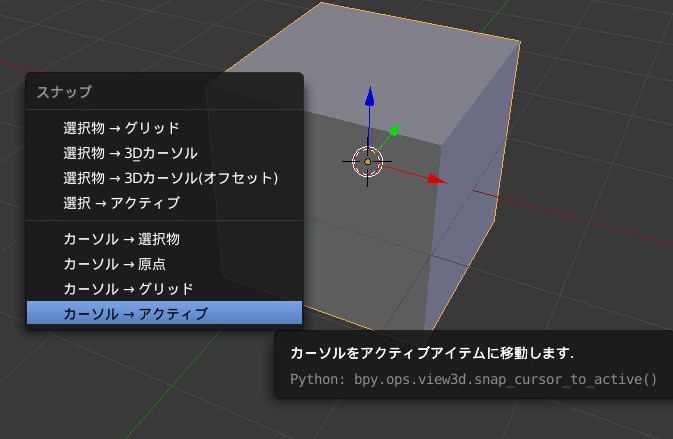
Shift+Sを押すと、スナップメニューが出てきます。
カーソルを移動させるものは、下の4つ。
- カーソル → 選択物
- カーソル → 原点
- カーソル → グリッド
- カーソル → アクティブ
です。
以下、個人的な仕様パターンも含めて効果を説明します。
選択物での移動は、現在選択している物の中心、複数選択して中心に移動させたい場合に使います。
複数配置したオブジェクトを回転させる中心を指定するときや、2点間の中点を指定するときに便利です。
指定した後にオブジェクトを作成したりすることも多々あります。
原点での移動は、Ctrl+Cでも同じことができます。
この場合はCtrl+Cと違い、カメラは移動しません。
グリッドでの移動は、現在の3Dカーソルをグリッド単位の近いところに移動させます。
グリッドに合わせて規則的な配置をしているときには微調整として使えますが、あまり使う機会はありません。
アクティブでの移動は、現在選択している物へ移動します。
選択物との違いは、複数選択していても、最後に選択したもの(アクティブな物)に移動します。
1つだけ選択している状態では、選択物での移動と同じなので、あまり使いません。
なので、スナップメニュー(Shift+S)でも使うのは選択物への移動がメインです。
そのほかの移動
先ほども少し触れましたが、Shift+Cで原点へ移動が可能です。
また、Nキーで表示される右側のシェルフにある3Dカーソル欄でも数値入力により移動可能です。
3Dカーソルの活用法
3Dカーソルの移動方法を整理したところで、活用法です。
最初の方に書きましたが、3Dカーソルは基準点です。
3D空間でオブジェクトを生成したり、規則的に動かす(移動、回転、拡大縮小する)場合は何かしらの基準点が必要になります。
大抵の場合はそのオブジェクトの原点や、アクティブポイントの原点を使いますが、それら以外の場合はダミーとなるオブジェクトを用意する必要があります。
そのダミーオブジェクトの生成位置を決めるために3Dカーソルを移動させるのです。(1回しか使用しない場合はダミーオブジェクトを作らなくてもokです)
原点の指定
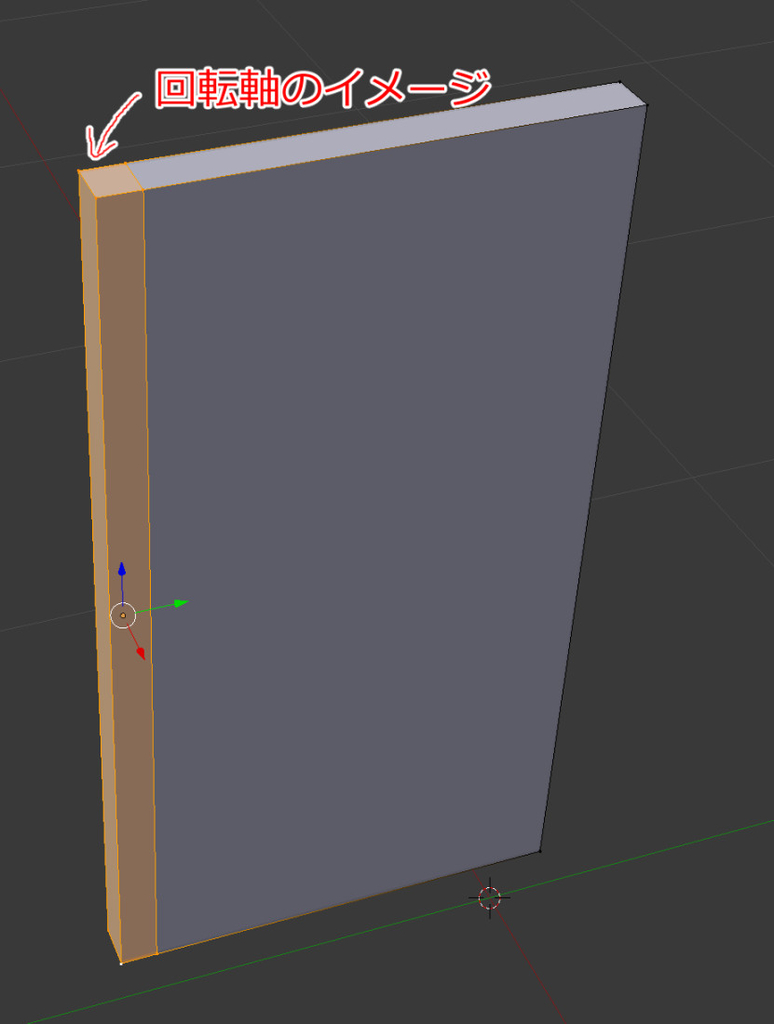
ドアの開閉を行うモデルを例に挙げます。

ピッタリ作ると見づらかったので、ドアを少し小さめに作成しました。
壁とドアは親子関係を設定しています。
壁の原点は底面の中央、エッジの中央、四隅の頂点のいずれかを設定することが多いと思います。
この場合は線対称で作成していることと、原点を底面の中央にしているためメニューの[オブジェクト>適用>位置]で設定され、特に3Dカーソルを使用することはありません。
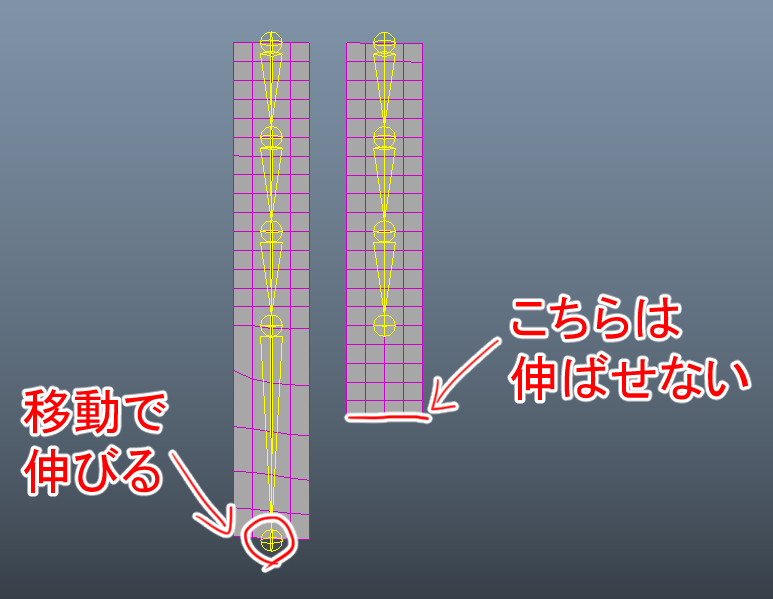
では、ドアの原点はどのように設定したらよいでしょうか?

編集モードで回転軸となる部分をイメージして、ループカットを挿入します。(ループカットで増やした頂点は後で消しても構いません)
この部分を選択し、スナップメニュー(Shift+S)からカーソル → 選択物をクリックして、3Dカーソルを回転軸の中央に設定します。

オブジェクトモードに戻り、[オブジェクト>トランスフォーム>原点を3Dカーソルへ移動]で3Dカーソルの位置に原点を移動します。
これにより、ドアを選択してZ軸回転をするだけでドアの開閉が出来るようになります。
原点はオブジェクトモードでしか設定できません。ですので編集モードの頂点などを指定して原点とすることはできないのです。
ここで一時的に3Dカーソルを指定して、原点位置を決定することができます。

他にも一時的なピボットとして使うこともできます。
操作したいものと別の基準点が必要になる時には3Dカーソルのことを思い出してみてください。
誤クリック対策
3Dオブジェクトは「元に戻す」が使えません。
基準点にするために、Shift+Sでの操作をメインに使っていますが、位置調整のために事前に何度かの操作をしているにもかかわらず誤クリックで移動してしまうのは厄介です。
しかし、3Dカーソルが視界に入って邪魔な場合があります。消したいけど消せないので、邪魔にならない所に避難させることがあります。
その辺の兼ね合いから、3Dカーソルを左クリックではなく、ctrl+shift+左クリックに変更しました。
参考にしてみてください。