Substance Designer Getting Started: 01 - Creating a base material part Two
Getting Started 01: Creating a base material part Two
入門01 ベースマテリアルの作成パート2
前回のパートはこちら
前編 Substance Designerのチュートリアルでお勉強その1 ベースマテリアルの作成パート1前編 - hildsoft開発日誌
中編 Substance Designerのチュートリアルでお勉強その1 ベースマテリアルの作成パート1中編 - hildsoft開発日誌
後編 Substance Designerのチュートリアルでお勉強その1 ベースマテリアルの作成パート1後編 - hildsoft開発日誌
今回のパートでは、前回のパートで触れなかった錆のレイヤーを追加しつつ、 Substance Designerでマテリアルを作成していくときに必要となる他の特徴についても触れていきます。
錆の追加
基本となるノード作成

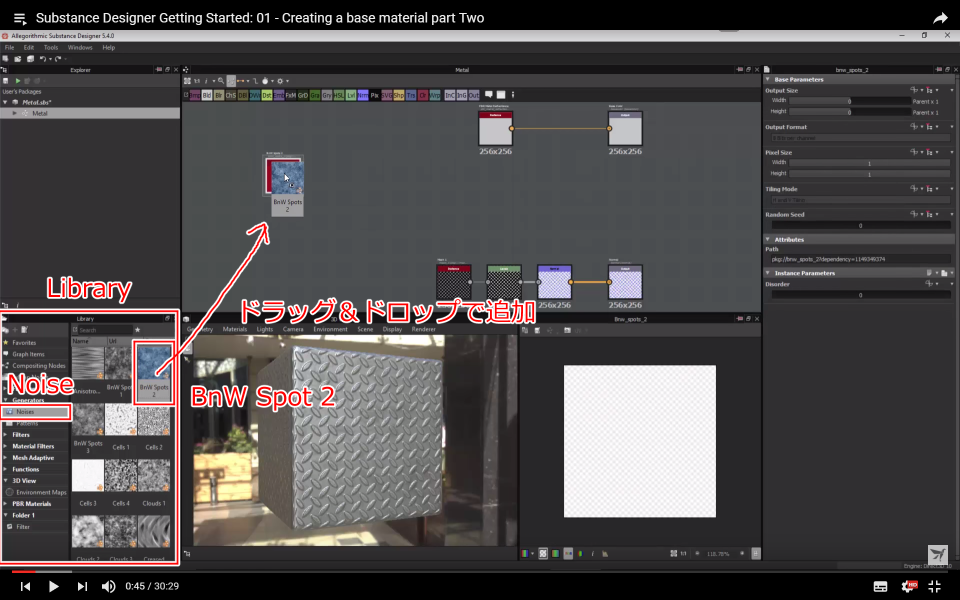
LibraryのNoiseから「BnW Spot 2」(Black and White Spot 2)をグラフにドラッグ&ドロップで配置します。
高解像度でのデータ作成

パート1で説明した方法で、解像度を1024に変更します。

2Dビューはダブルクリックで、表示しているテクスチャを枠のサイズまで広げて見やすくすることができます。
ノイズテクスチャからの模様作成

Directional Warp(指向性ワープ)ノードを追加します。

NoiseインスタンスノードをDirectional Warp(指向性ワープ)ノードのInput2か所に接続します。
Directional Warp(指向性ワープ)ノードの設定で、Warp Angle(ワープ角度)のDegrees(角度)を-90にIntensity(強度)を64に設定します。

ノイズから模様を作成するこのような手法は、Substance Designerで重要な手法で、よく使われることに気づくと思います。
Gradient Mapを使用して色を追加

模様ができたので、これに色を加えます。
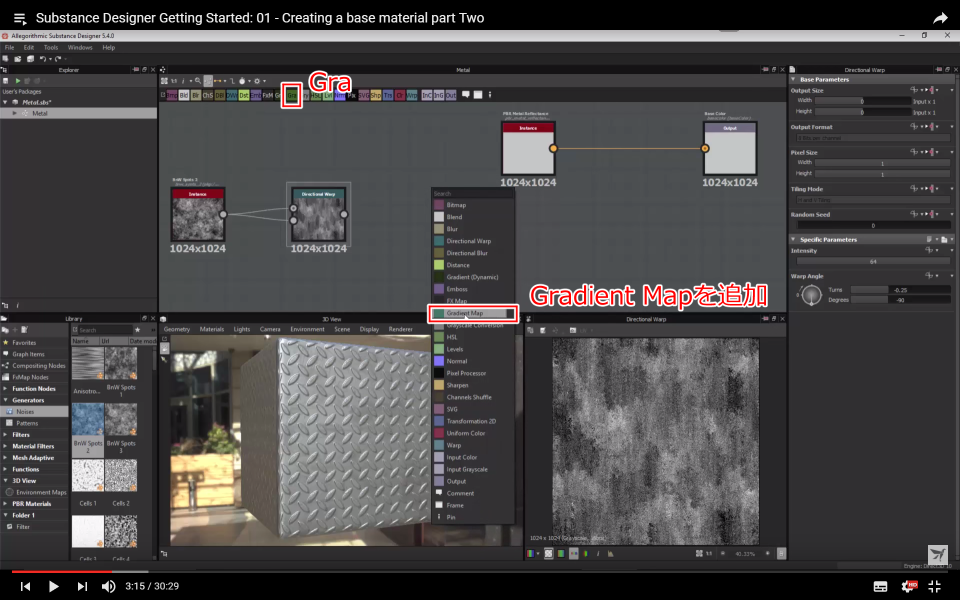
Gradient Map(グラデーションマップ)ノードを追加します。

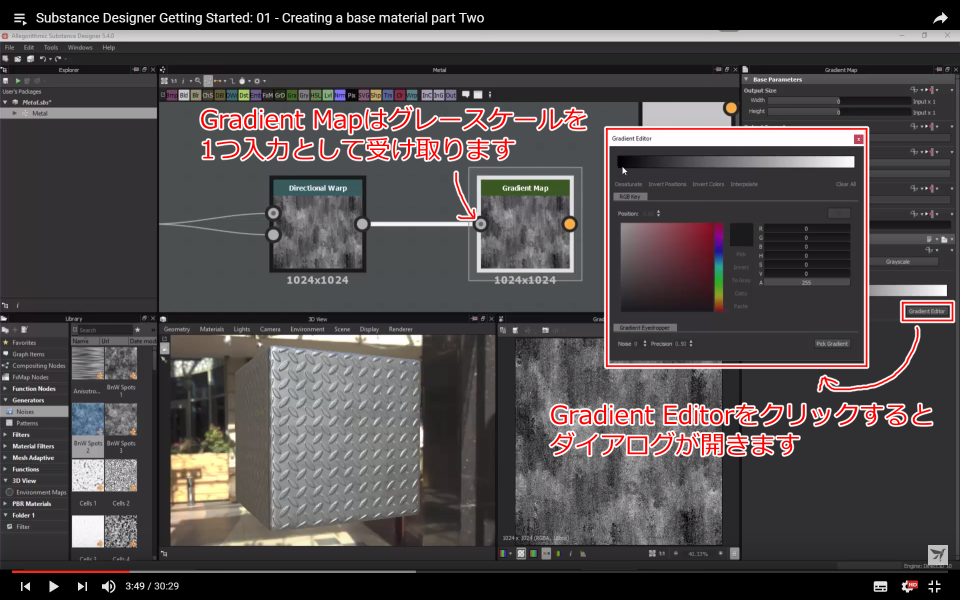
Gradient Map(グラデーションマップ)ノードはグレースケールを受け取り、色を変換します。
Directional Warp(指向性ワープ)ノードで作成したグレースケールを接続して、Gradient Editor(グラデーションエディタ)でダイアログを開きます。

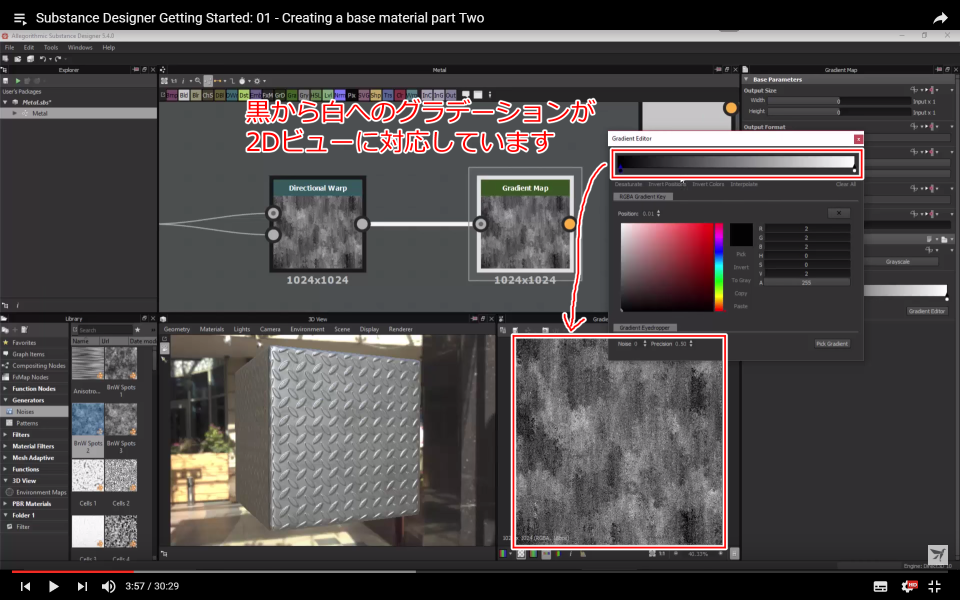
Gradient Editor(グラデーションエディタ)の黒から白のグラデーションが2Dビューの出力に対応しています。
初期状態だと、入力された黒は黒で、白は白で出力するので、入力と同じ色が出力されます。

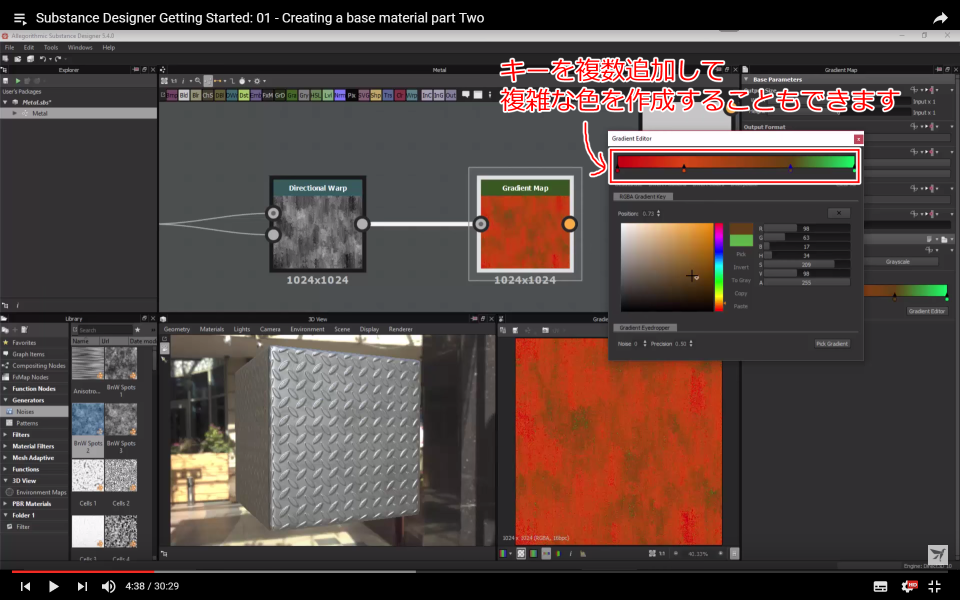
Gradient Editor(グラデーションエディタ)のグラデーション部分をクリックするとキーを作成できます。
このキーを選択して色を指定すると、キーの色が変更されます。
先ほどまでは、黒は黒、白は白で出力していたものが、黒は赤、白は白で出力するために全体的に赤と白で構成されたテクスチャが出力されます。

グラデーション部分は複数のキーを追加できますので、キーを追加することで複雑な配色を出力することが可能です。
しかし、これで複雑な色を作り出すことは面倒なので、他の便利な方法を使用します。

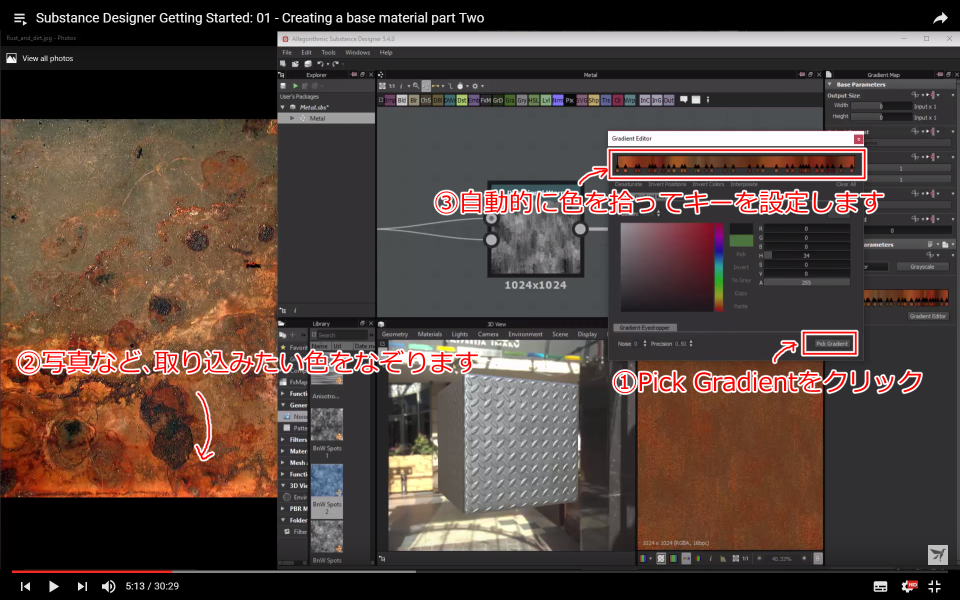
Pick Gradient(グラデーションを選択)をクリックすると、色採取モードに変わります。
この状態でドラッグ&ドロップでなぞると、自動的にキーを設定してくれます。
これで錆の色を作成できました。
錆と金属の色を混ぜる

2つのテクスチャを混ぜるには、Blend(ブレンド)ノードを使用します。

Blend(ブレンド)ノードには、フォトショプなどによく似たBlending Mode(ブレンドモード)があります。
これにより、どのようにテクスチャを混ぜるかを調整できます。

Blend(ブレンド)ノードの使い方はシンプルで、Blending Mode(ブレンドモード)を指定して、Opacity(不透明度)を設定するだけです。
Blending Mode(ブレンドモード)がCopy(コピー)モードの場合、 Opacity(不透明度)が1ならForeground(フォアグラウンド)のテクスチャが使用され、 Opacity(不透明度)が0ならBackground(バックグラウンド)のテクスチャが使用されます。
Opacity(不透明度)とマスクテクスチャを使用してブレンドの割合を指定することができます。

Opacity(不透明度)のテクスチャを作成するために、ノイズからテクスチャを作ります。
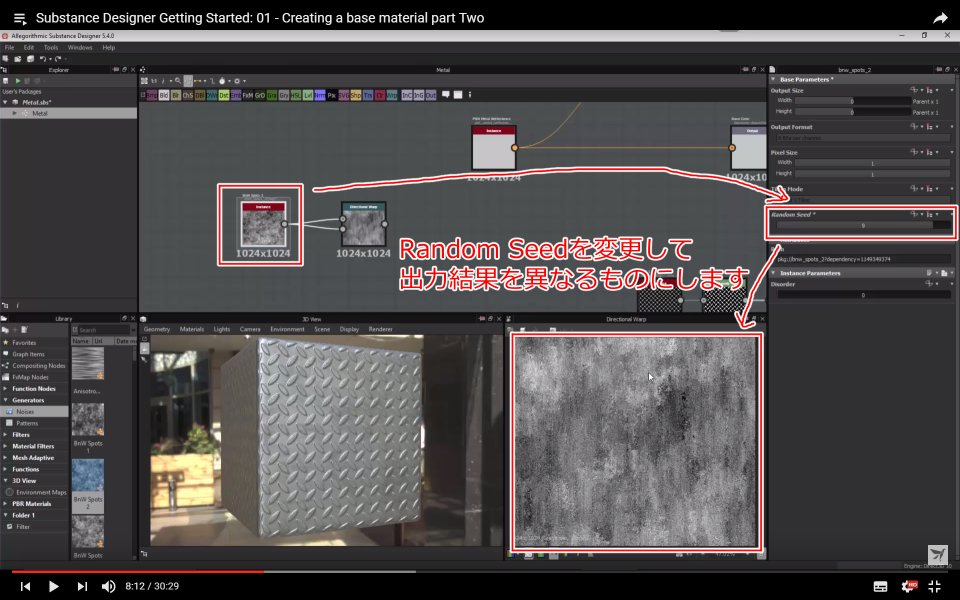
同じ作業なので、最初に作ったものをコピー&ペーストします。

コピーペーストした状態だと全く同じテクスチャが出力されてしまうので、Random Seed(ランダムシード)を変更してテクスチャを変更します。

そのまま使用すると、うっすらと錆がついた状態になるので、Level(レベル)ノードを使用してコントラスト差を広げます。

ここでは別の方法を使用してみましょう。
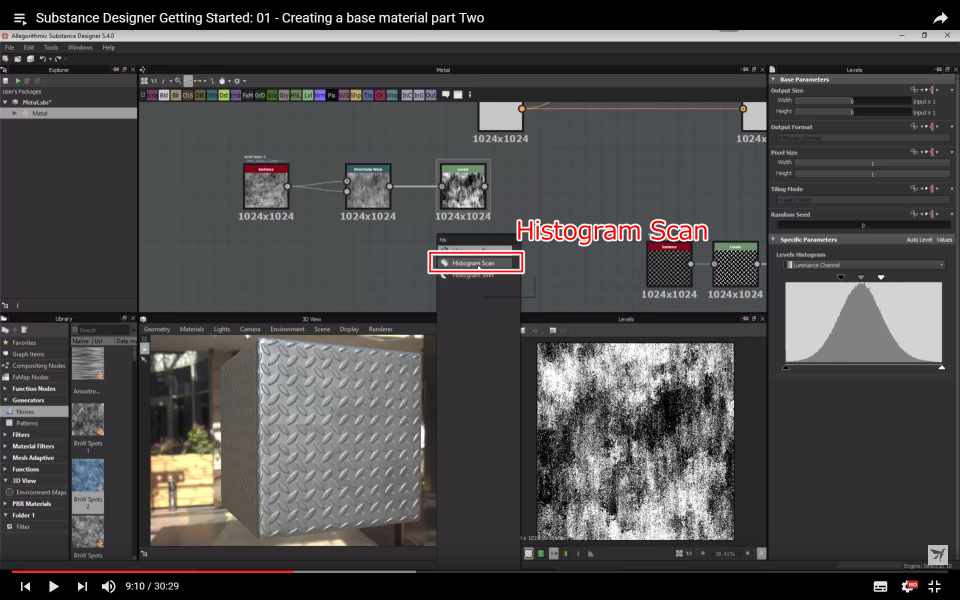
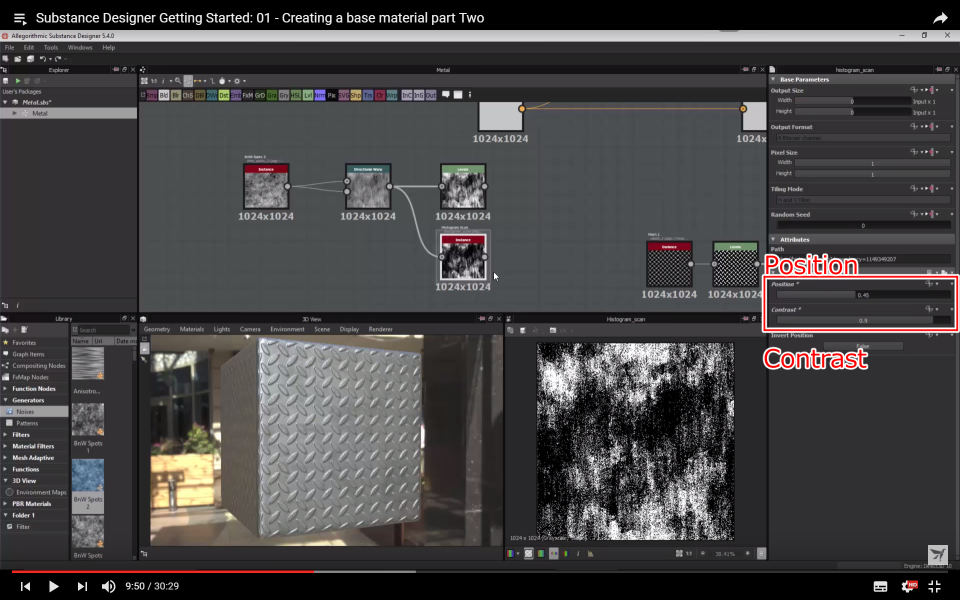
Histogram Scanノードを追加します。

Histogram ScanノードのPositionとContrastノードを調整します。
するとLevel(レベル)ノードと同じような効果が得られます。
それもそのはずで、これはカスタムノードで、中身はLevel(レベル)ノードを繋げたものになっているからです。

Level(レベル)ノードは削除し、Histogram Scanノードを使用します。
Histogram ScanノードをBlend(ブレンド)ノードのOpacity(不透明度)に接続します。

これで錆と金属を上手くブレンドすることができました。
ブレンドノードの入力コネクタをダブルクリックすることで、接続先のノードの状態を2Dビューで見ることもできます。

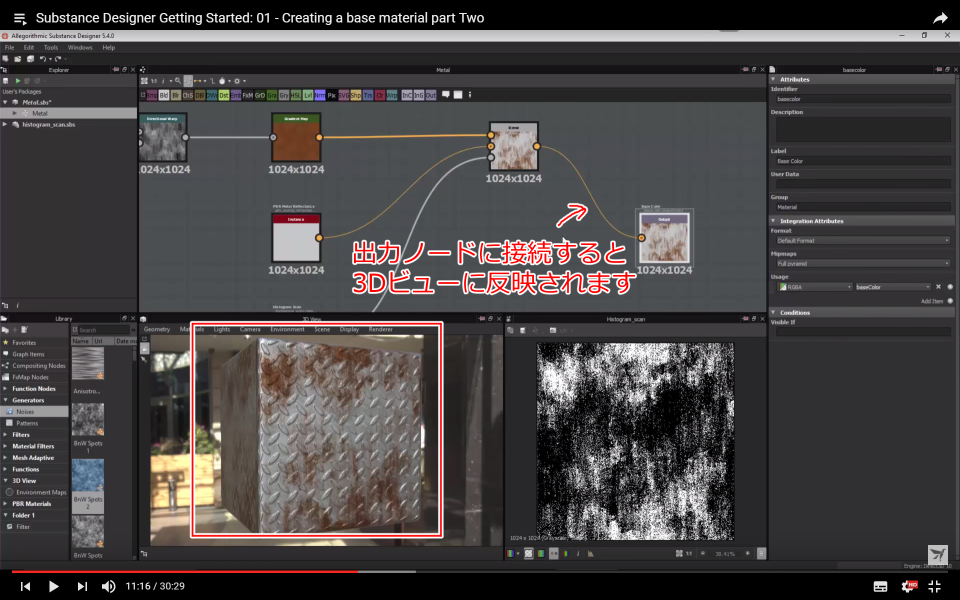
作成したテクスチャをBaseColor出力ノードに接続すると、3Dビュー上で確認できます。

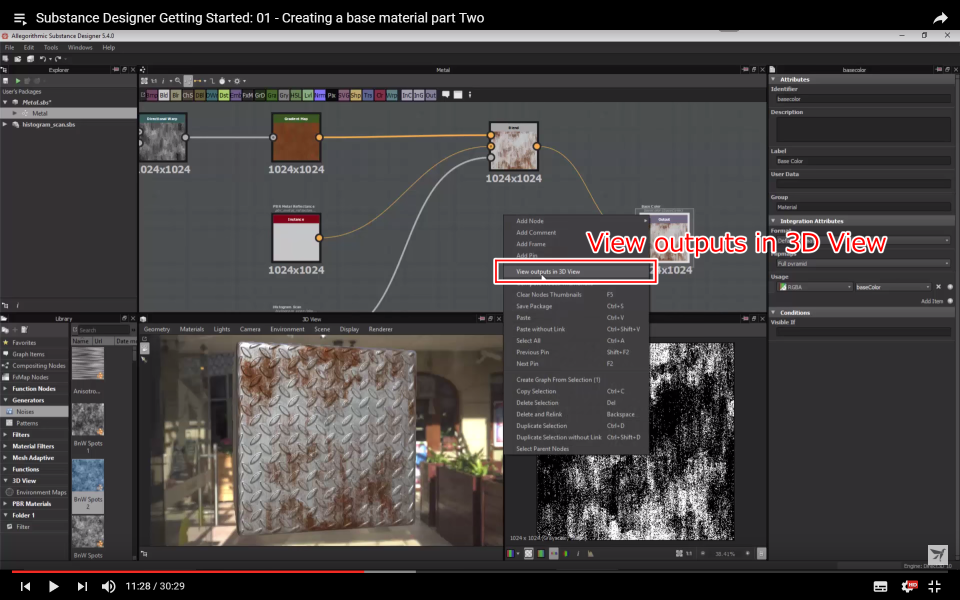
もし表示が更新されない場合は、グラフ上の空いているとこで右クリックし、View outputs in 3D View(出力を3Dビューで表示)を実行しましょう。
中編はこちら