
Substance Painter 2017.4.0のリリース
Substance Painter 2017.4.0が2017/11/23にリリースされました。
既にSubstance Painter 2017.xを使用している方は、起動時にメッセージが表示されます。
Substance Painter 2のライセンスを保有している方も無償アップグレードは終了しているので、保守ライセンスを購入するか、サブスクリプションを使用する必要があります。
27日まではブラックフライデーで通常アップグレード75ドルのところを50ドルで購入できますので、お得に買うチャンスです。
ニュースリリース
公式のニュースリリース
Substance Painter: Introducing Layer Instances | allegorithmic
Version 2017.4 - Substance Painter - Allegorithmic Documentation
解説動画
Substance Painter 2017.4: Layer instancing
Substance Painter 2017.4: UE4 Livelink Plugin
ソフトの変更点
レイヤーインスタンスの実装
複数のテクスチャセットにまたがって、同じレイヤーを使うことができる機能です。
今回のアップデートのメイン機能だと思います。
Live-link with Unreal Engine 4の提供
UE4を使用して、データの即時反映などを行えるプラグインをマーケットプレイスで提供しています。
Substance Plugin by Allegorithmic in Code Plugins - UE4 Marketplace
素材の追加
旧型のチェインメイルやプラスチック、木などの20個のプロシージャルマテリアルと、約40個(ビットマップとプロシージャル版の合計)のグランジマップが追加されました。
Sketchfabエクスポーターの改良
暫定版を出力することが可能になしました。
レイヤーインスタンスの使い方
レイヤーインスタンスの主な効果
レイヤーインスタンスは、異なるテクスチャセット間でレイヤーを共有するものです。
アンカーポイントは同じテクスチャセットでしか使用できませんし、スマートマテリアルなどは設定を同期することができません。
一方レイヤーインスタンスは、一か所を修正するだけで、同じレイヤーを使用している他のテクスチャセットにも効果を反映させることが可能になります。
設定方法

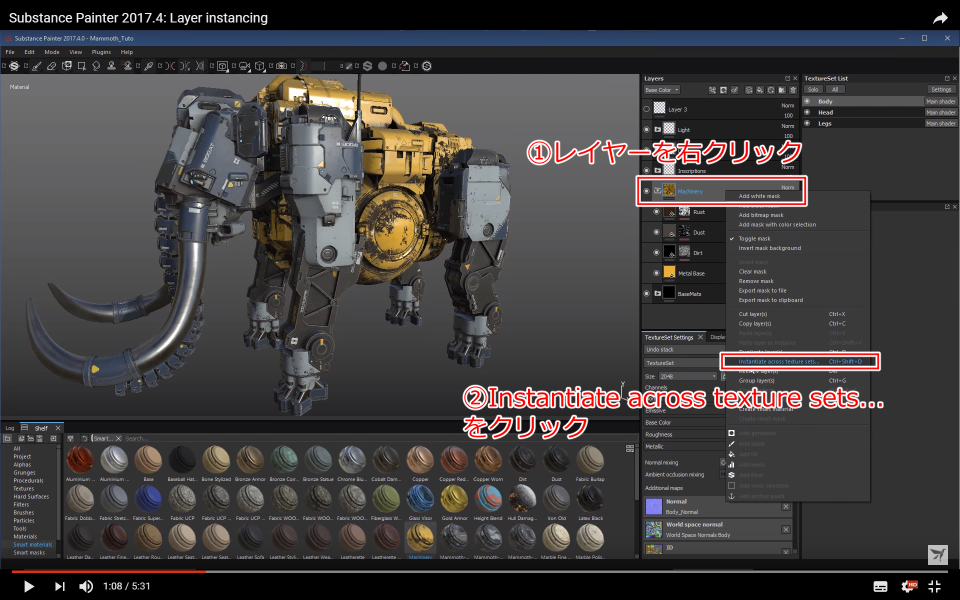
レイヤーインスタンスとして設定したいレイヤーを右クリックしてメニューを表示します。
Instantiate across texture sets...をクリックします。

予めレイヤーをコピーしておけば、Paste Layer as instance としてその場にコピーされたレイヤーを作成することも可能です。
こちらの方法は1か所にだけコピーしたいときにダイアログを開かずに作成できるのでお手軽です。

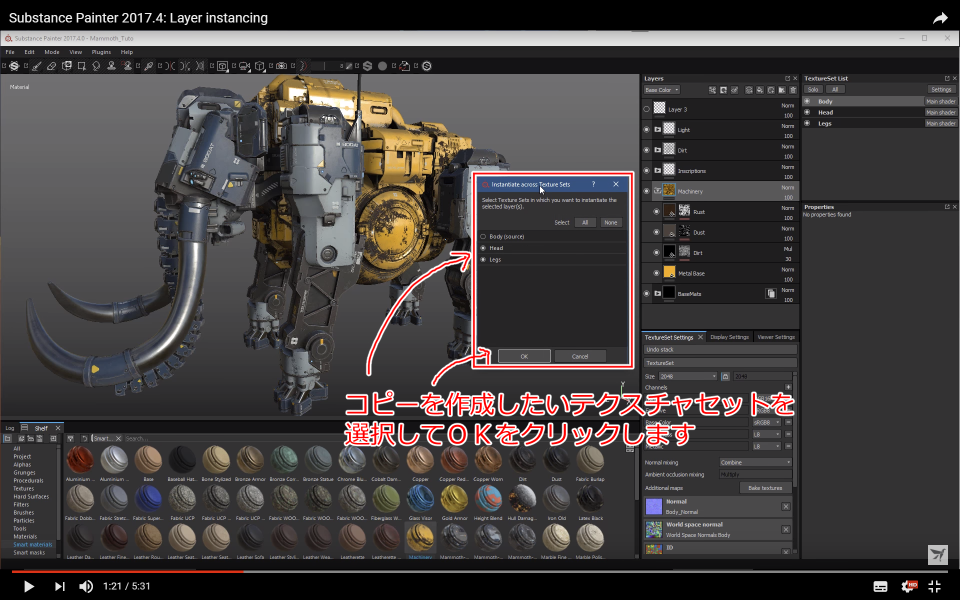
Instantiate across texture sets...を選択した場合は、ダイアログが表示されます。
ここでどのテクスチャセットにコピーレイヤーを作成するか選択することができます。
コピーしたいテクスチャセットにチェックを入れてOKをクリックしてください。
まとめて複数のテクスチャセットでレイヤーインスタンスを作成する事ができるので、使い分けると良いでしょう。

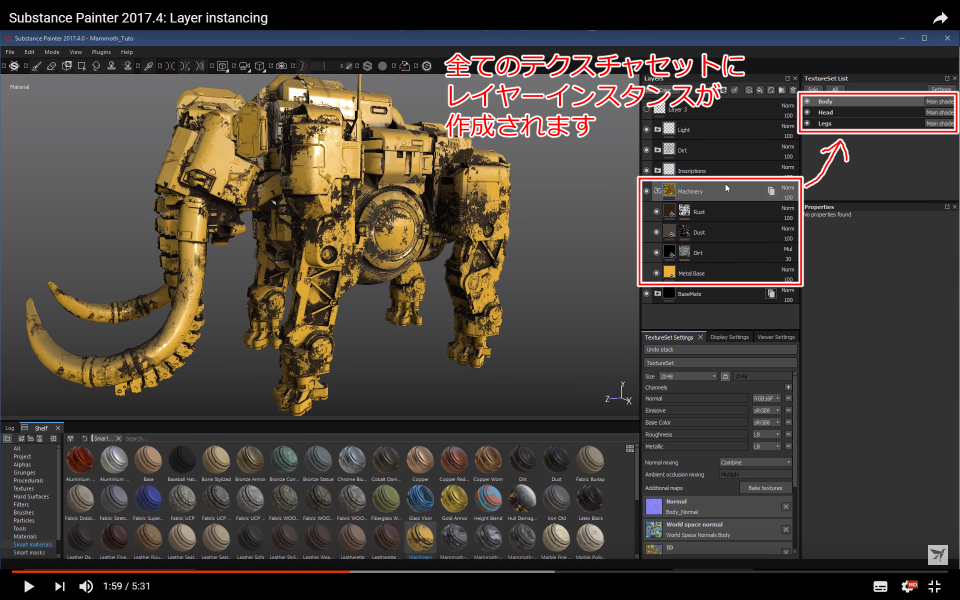
全てのテクスチャセットにレイヤーインスタンスが作成されました。
変更を加える

カラーマスクを作成して、特定の部位だけに適用します。
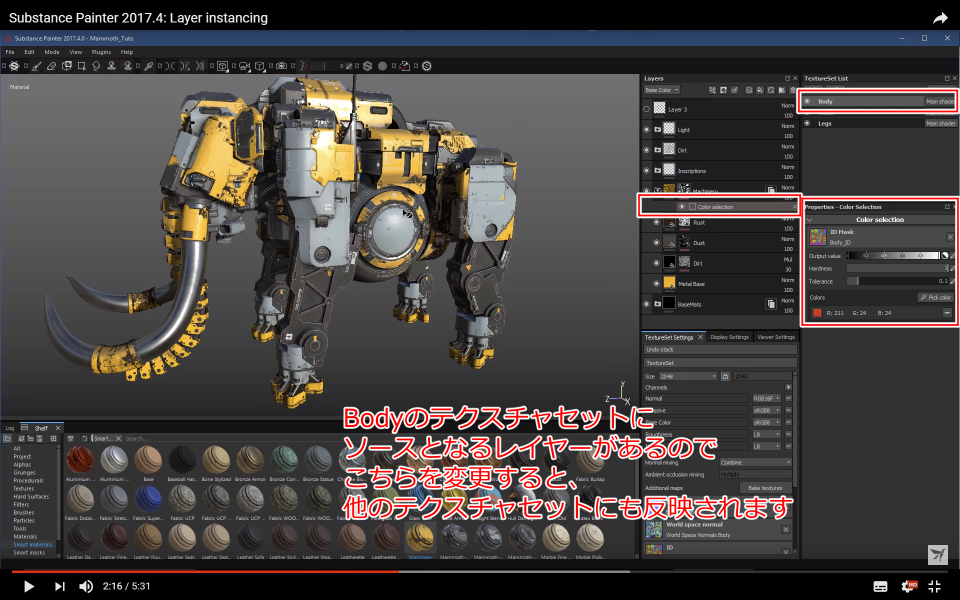
Bodyのテクスチャセットがソースとなりますので、こちらを修正すると他のテクスチャセットにも反映されます。

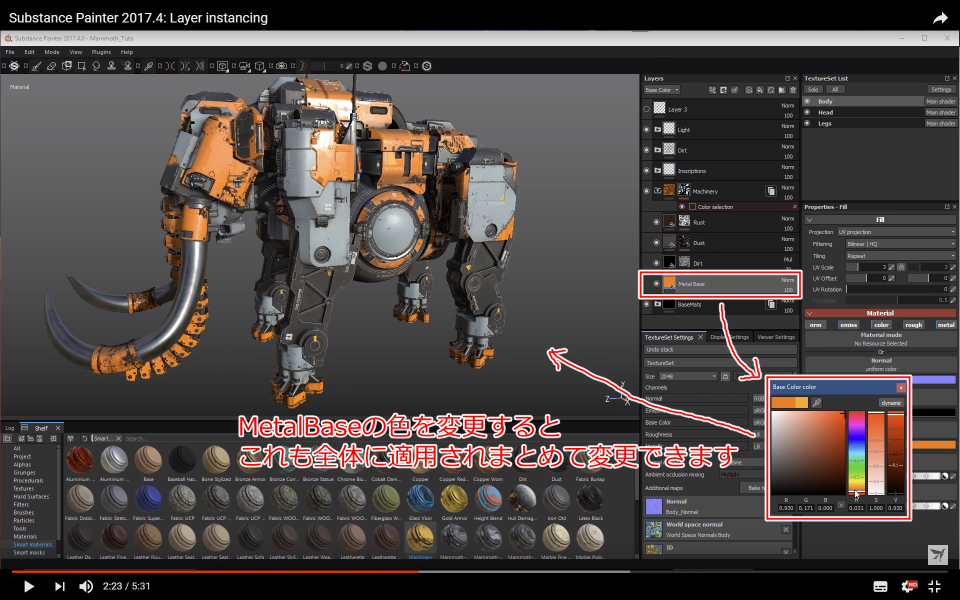
レイヤーインスタンスに含まれるレイヤーを変更すると、これも全体に適用されます。
レイヤーの確認方法

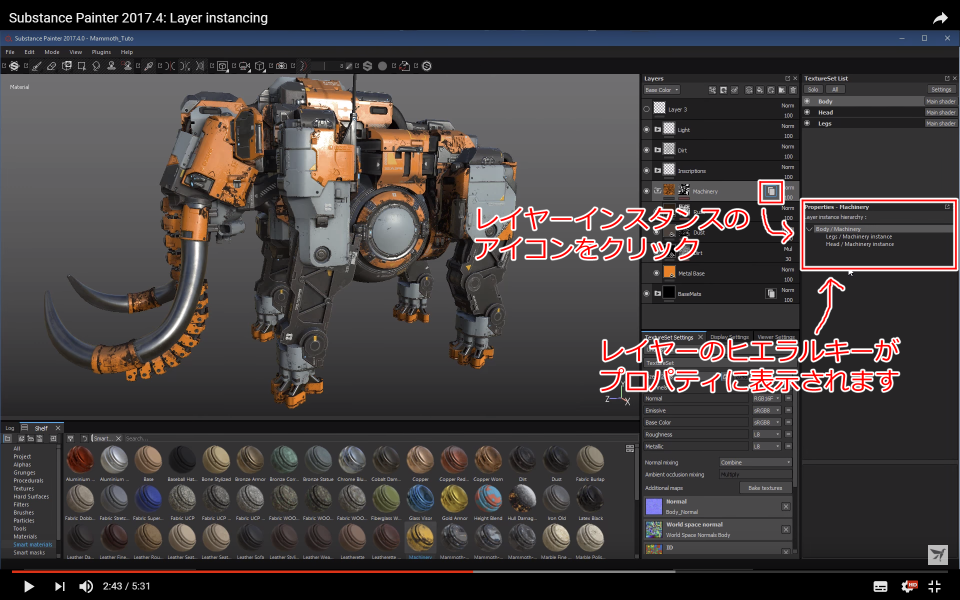
レイヤーインスタンスが設定されていると、レイヤーの右側にアイコンが表示されます。
このアイコンをクリックすると、プロパティにヒエラルキーが表示され、ソースレイヤーや参照しているレイヤーの場所が分かります。

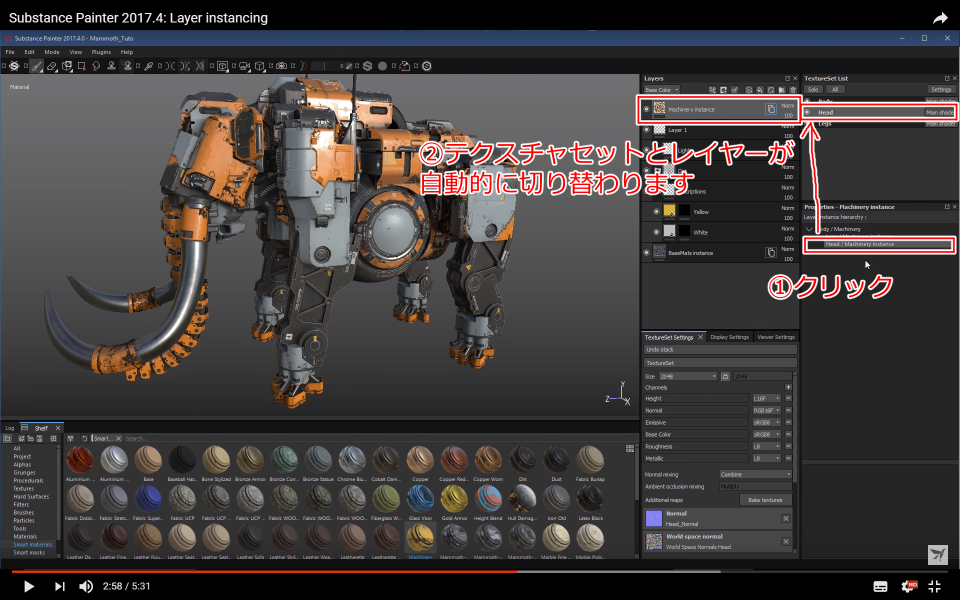
例えばHeadのインスタンスをクリックすると、自動的にHeadのテクスチャセットがアクティブになり、レイヤーも参照しているものが選択状態になります。
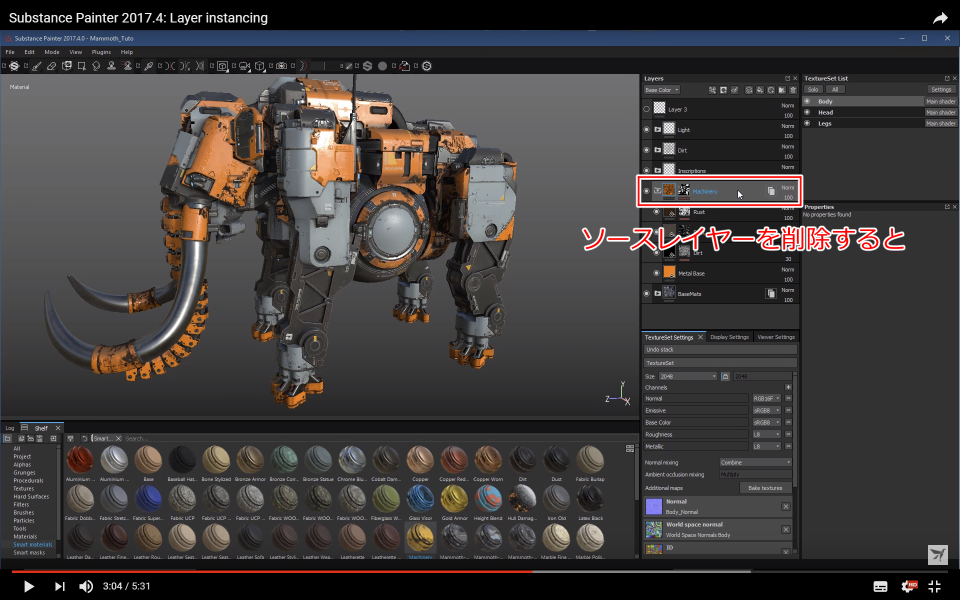
レイヤーの削除

Bodyで作成したソースレイヤーを削除すると、

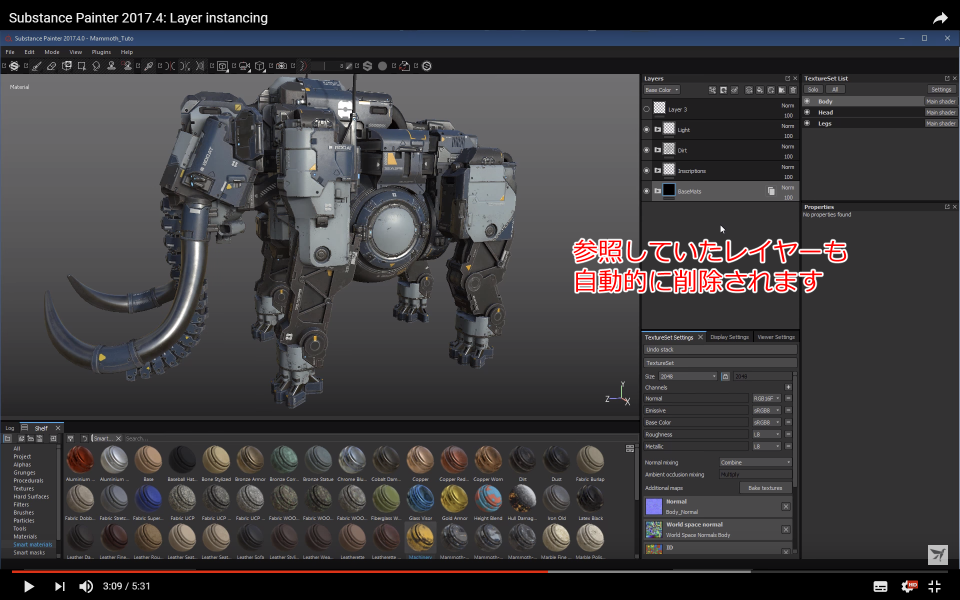
Head、Legsに作成した参照しているレイヤーも自動的に削除されます。
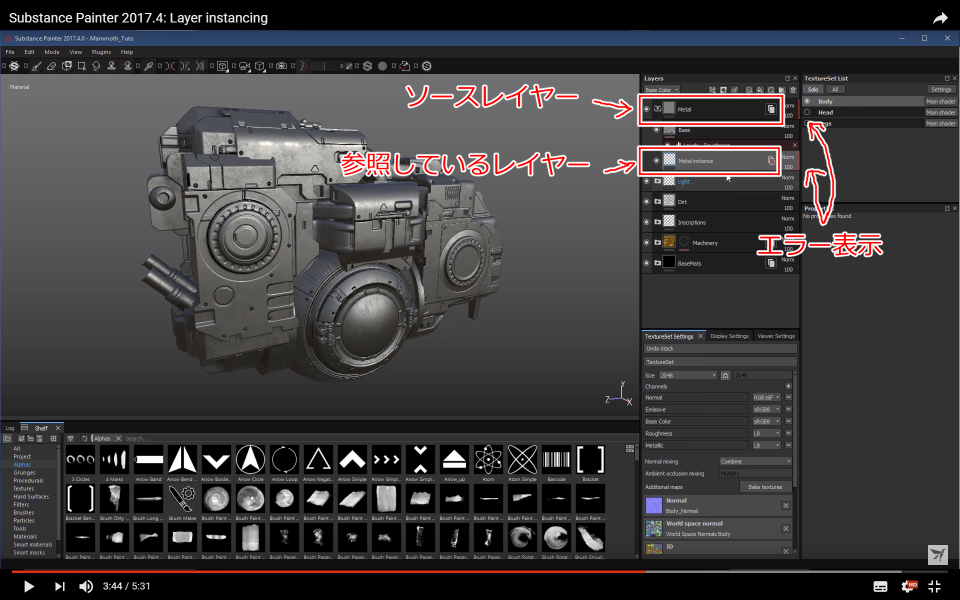
循環参照でのエラー

アンカーポイントと同様に、レイヤーインスタンスも循環参照はエラーとなります。
ソースレイヤーの中に参照しているレイヤーを持ってくると、参照先に自分自身のレイヤーが存在することになるため延々と参照してしまうためエラーとなります。
この場合はエラーとなっているレイヤーの右側にエラー表示が出ますので、ドラッグ&ドロップで位置を変更したり削除するなどでエラーを解消してください。
レイヤーインスタンスの親子関係で循環参照は起こりますが、レイヤーの位置は無関係ですので、階層にだけ注意してください。
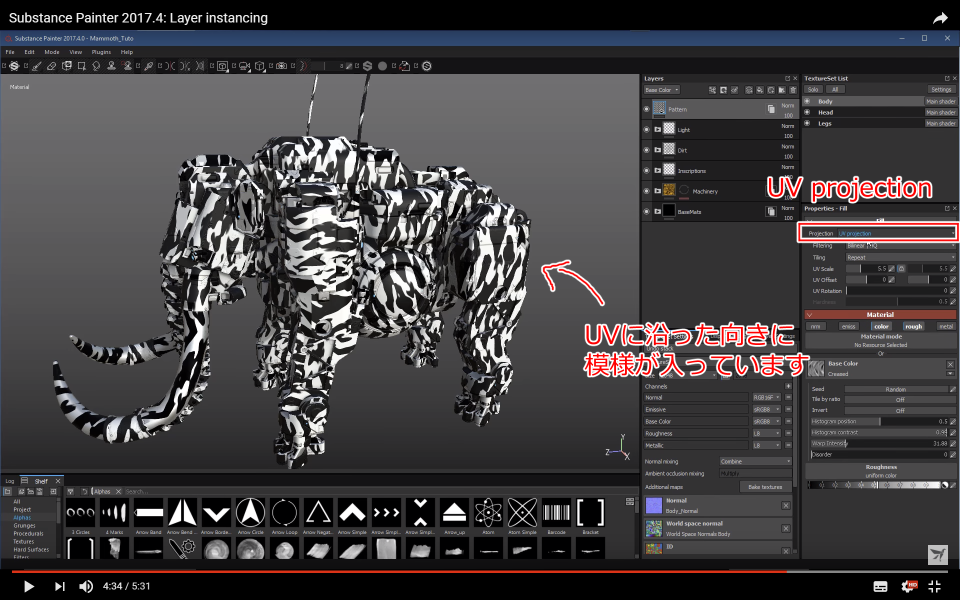
使用例

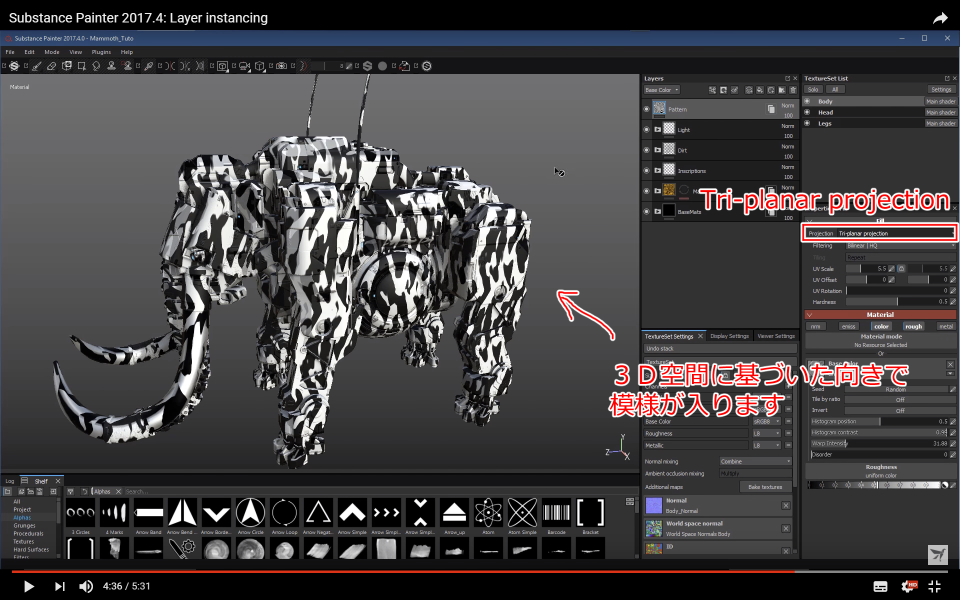
UV Projectionを使用するとUVに沿って模様が入ります。

Tri-planar projectionにすると3D空間に沿って模様が入ります。
この時、レイヤーインスタンスを使用することで、複数のテクスチャセットに対して同じ設定を適用することが可能になります。

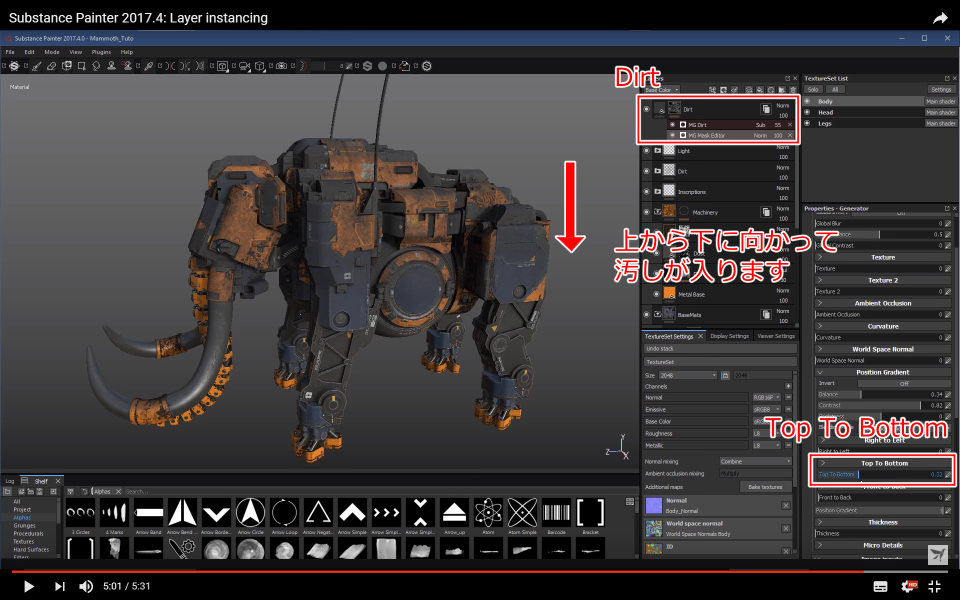
汚しのフィルタも、3D空間に沿って複数のテクスチャセットにまとめて適用することが可能になります。
複数のテクスチャセットに対して、統一的な操作を加えたい場合に強力な機能です。