この記事の意図
単純明快、もっとシェア広がれSubstance Painter!
使う人が増えると、自分にもいろいろな知見が戻ってくるのです。
作成の背景
SubstancePainterは最近ユーザーが増えてきている感じがするので、2018になってUIも変わったことですし簡単に解説記事でも書いてみます。
最近、以下の理由からユーザーが増えていると推測しています。
- 業界内でも使用実績が増え、ソフト自体の機能や性能も向上して使用できるシチュエーションが増えている
- indie版は安く、Steamでも割引時1万程度で買えたり、学生だと申請することでフリーで使用できるためハードルが低い
- 趣味でBlender等を使いモデリングする人が増えたため、ホビーユーザーも増えている
公式の2018用チュートリアルもありますが、機能自体もかなり増えてきているので、3D初心者が最初に全部やるのには少しボリュームが大きい気もします。
そこで、あまり深いところまでは突っ込まずに、大まかな使い方を解説して用途によって必要な部分は肉付けして覚えてもらうための記事を、素人ながら書いてみようと思いました。
英語の解説が苦手という方は、UI部分の差異はありますが基本的な流れは一緒なので、以前2.x時代に勉強した記事がお役に立てるかもしれません。
対象とする読者
- BlenderなどのDCCツールでモデルを作ってUV展開まではできたけど、テクスチャってどう描けばいいのか分からない
- 今までテクスチャはPhotoshopなどのペイントツールだけで描いてきた
- テクスチャ作成のワークフローを大まかに知りたい
のどれかに当てはまり、SubstancePainterに興味がある人を想定しています。
初心者向けに書くつもりなので、分かる人には冗長な部分もあると思います。そこは確認程度に読み飛ばして下さい。
SubstancePainterというソフト
SubstancePainterって何をするもの?
簡単に言うと、3Dオブジェクトに直観的にペイントできるソフトです。
便利なツールではありますが、万能ではありません。もちろん苦手な部分もありますし、Photoshopなどで描いた方が早い場合も多々あります。
少なくとも、複数のチャンネルを使うテクスチャについては、Photoshopなどを併用するとしてもテクスチャデータの母艦をSubstancePainterにすることをお勧めします。
SubstancePainterのメリット
沢山ありますが、伝えておきたいメリット4点だけに絞って書きます。
Proceduralなワークフロー
まず真っ先に挙げられるのが、プロシージャル(procedural)という点です。
プロシージャルは、英語で「手続き的」という意味があります。
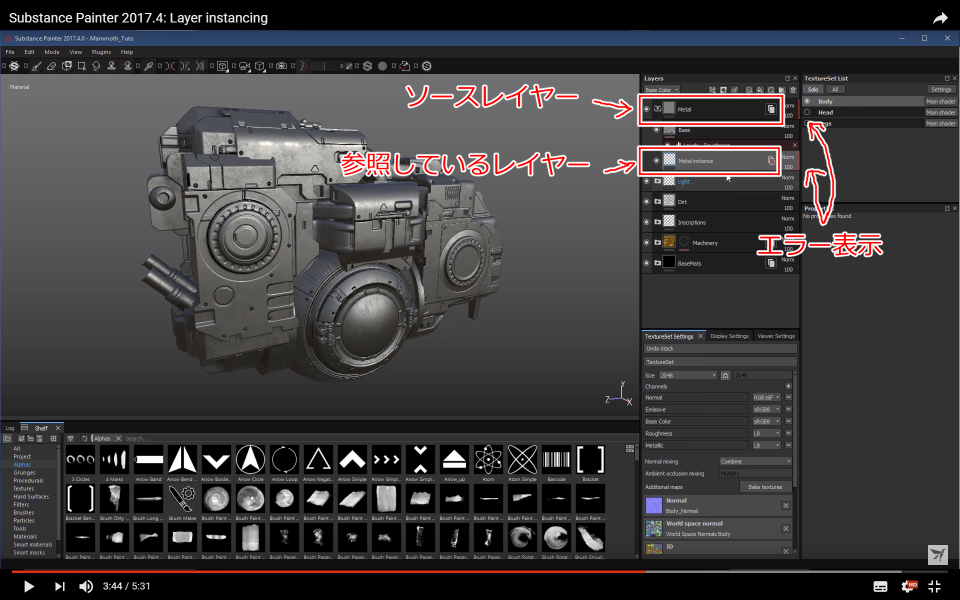
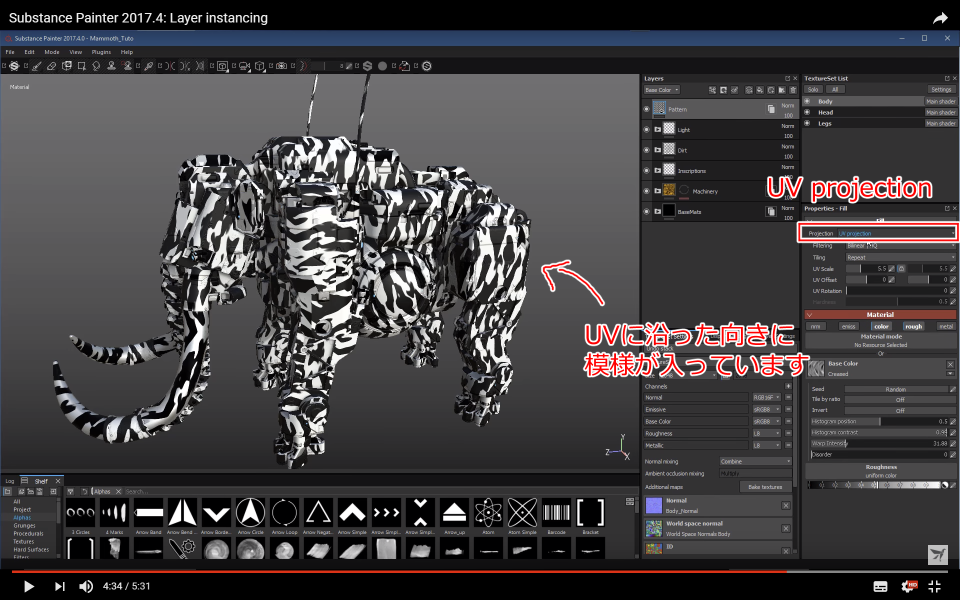
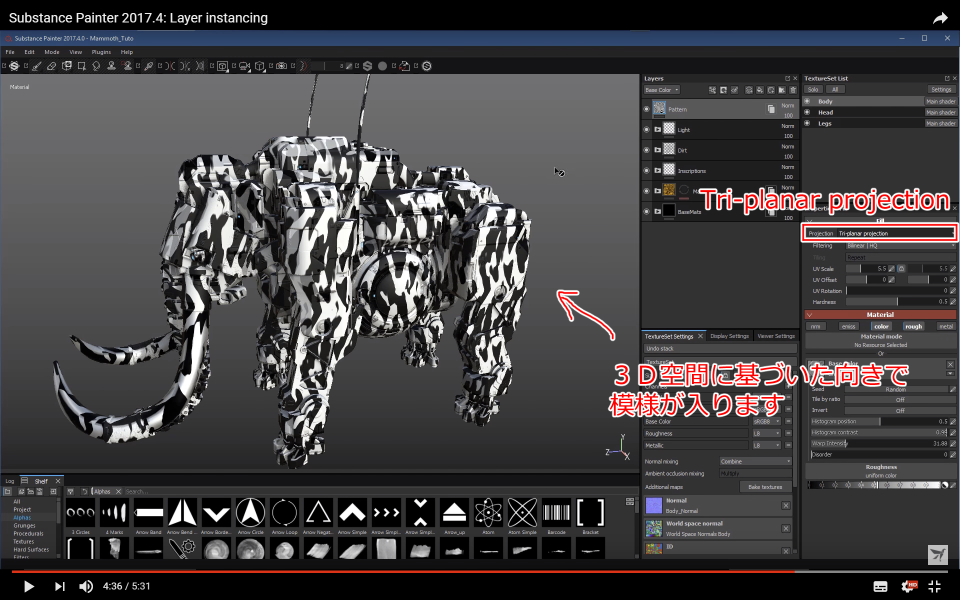
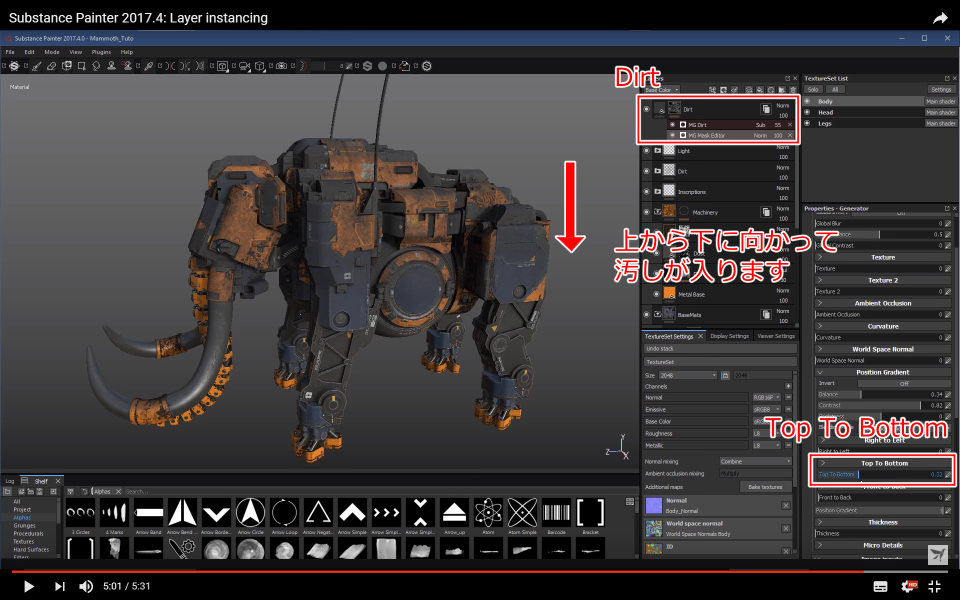
例えばペイントソフトでレイヤーを分けておけば、そのレイヤーの色を変えたり、回転させて模様の向きを変えてみたりなど後から修正ができます。
今の段階では、これの少し応用版と理解してもらえればOKです。
つまり、後からでも変更に強い(完全に手戻りが無いわけではない)点がSubstancePainterの最大の強みだと思います。
マルチテクスチャ編集
次に、複数のテクスチャを同時に編集できるという点があります。
モバイルゲームなど、ハード性能が制限される環境ではテクスチャは1種類で、影や光沢、質感なども含めてテクスチャに描いてしまうことも多いと思います。
そのレベルのテクスチャならペイントソフトで描くこともできますし、その方が早い人もいるでしょう。
しかし、凹凸を表現するバンプやノーマルマップ、光沢を表現するメタリックマップ、表面の粗さを表現するラフネスマップなどを使用します。
これら複数のテクスチャに対してズレなく手描きするのは職人的な能力が要求されるのは想像に難くありません。
SubstancePainterであれば、これらを一度に処理することができるのです。
マテリアルペイント
3つ目は、マテリアルを使用できることです。
2番目に上げたメリットで複数のマップを作成すると書きましたが、マテリアルを使用することで質感を表現することが簡単にできます。
例えば、ゴム、鉄、プラスチック、シルク、木材など、これらの表現の違いをマテリアルを差し替えるだけで描き分けることが可能です。
3Dペイント
最後に、3Dオブジェクトに対して直接ペイントできる点です。
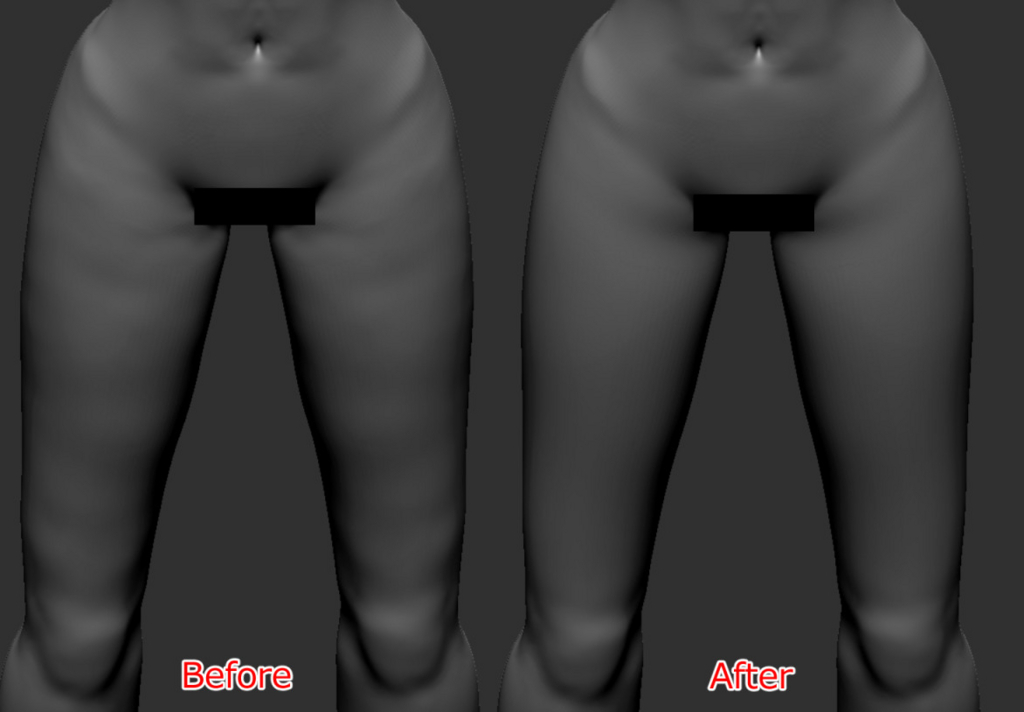
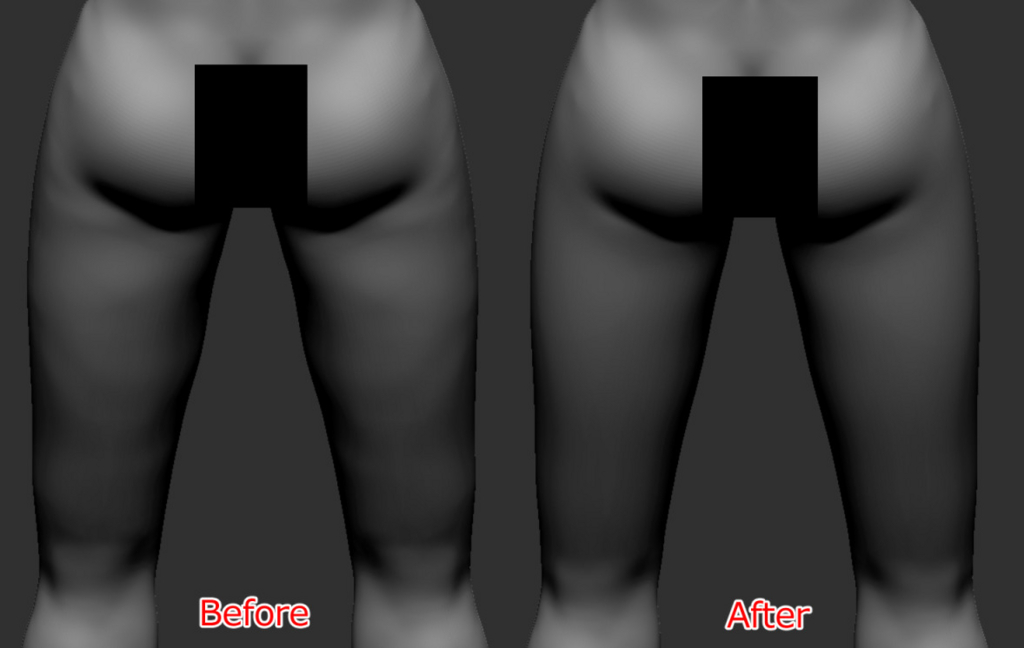
実際のモデルを見ながら直観的にペイントすることが出来るので作業効率に貢献します。
3DペイントならではのUVの継ぎ目(シーム)をあまり意識しなくても良くなります。
UV上では離れたところにあっても、3D上で連続的に書くことができるので、直線や模様などをどうしてもUVの切れ目に描かなければいけない場合などに効果を発揮します。
他にも多数のメリットは有りますが、キリが無いので今回は割愛させてもらいます。
SubstancePainterのデメリット
ソフトの快適な動作要求が高め
1点目は比較的重いソフトということです。メモリも大量に食います。
しかし複雑なモデルでもない限り、今のPCなら十分に動かせると思います。
30日使用できる体験版もありますので、購入前に動作確認をお勧めします。
https://www.allegorithmic.com/buy/download
追加のマテリアルは別途用意する必要がある
2点目はマテリアルを作る事はできないことです。
自作する場合はSubstanceDesignerというソフトが必要になります。
このソフトはSubstancePainter以上に理解が難しいです。
追加のマテリアルが必要な場合は、SubstanceDesignerを購入して自作するか、既に販売されているモデルを購入するかなどが必要になってきます。
無料で公開されているマテリアルなどもあるので、探してみることをお勧めします。
Substance Share « The Free Exchange Platform »
次の記事