Substance Designer Getting Started: 03 - Material Blending part One
Getting Started: 03 - Material Blending part One
入門03 マテリアルブレンディング パート1
前回のパートはこちら
Substance Designerのチュートリアルでお勉強その2 プロシージャルマテリアルの作成ワークフロー - hildsoft開発日誌
ワークフローのセオリーを追加
マテリアルブレンディング

チャプター2 で説明したセオリーとなるワークフローを適用していきます。
チャプター1で終了したところから作成していきます。
金属部分と錆の部分、両方とも一つのグラフに含んでいる状態です。
このチャプター3パート1では最初にマテリアルブレンディングから説明していきます。
チャプター2で説明した手法1のワークフローで、 このようなグラフの作り、2つのベーシックマテリアルに分ける方法です。
もしこのチャプターから見始める場合は、このYoutubeビデオの説明に記載されているリンク先のSubstance shareからプロジェクトファイルをダウンロードしてください。
また、プロジェクトファイルには他のチャプターの分まで含めて更新しているので、全てのチャプターごとのプロジェクトが入っています。
Substance Share « The Free Exchange Platform » | Rusty Metal Material
(と動画では説明されていましたが、DLしてみたところ、完成したプロジェクトファイルしか見つかりませんでした。)
金属マテリアルを作成
新規ファイル作成
チャプター1で作成したグラフからコピーして作成するので、空のファイルを作成します。

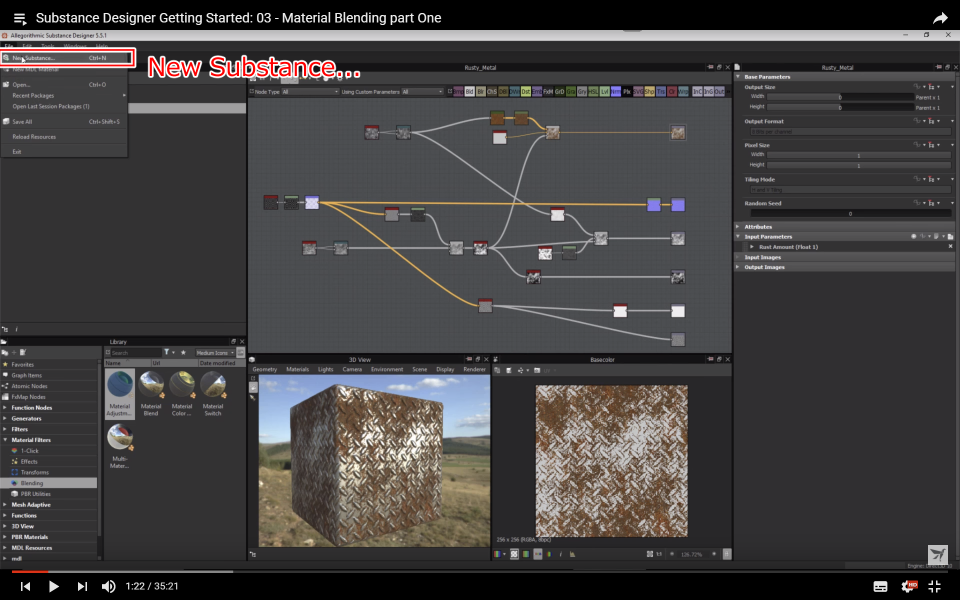
メニューからFile(ファイル)>New Substance...(新規 Substasnce...)
を実行してNew Substance Graphダイアログを開きます。

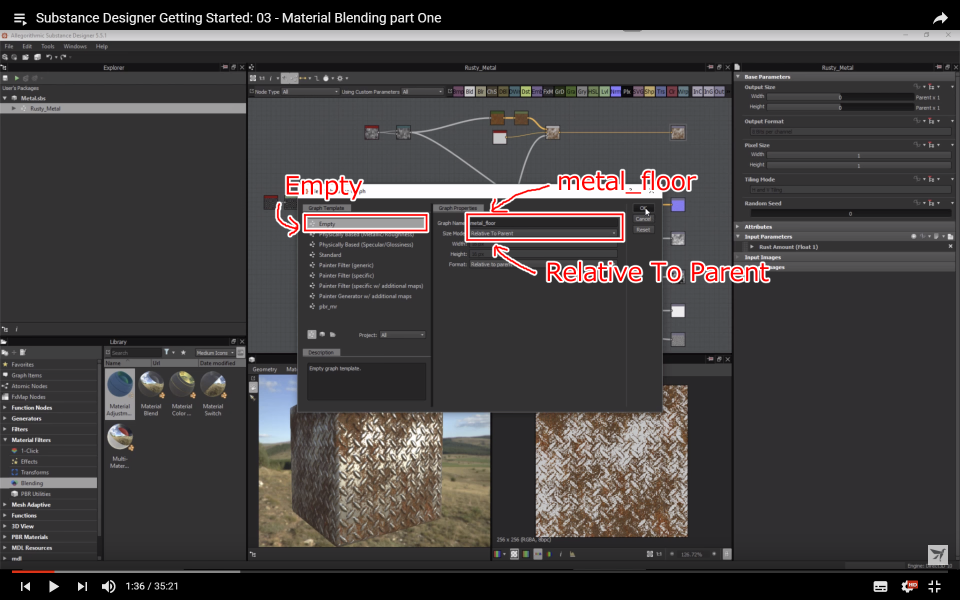
Graph TemplateにEmptyを選択
Graph Nameをmetal_floorを入力
Size ModeにRelative To Parentを選択
設定後、OKをクリックします。

ダイアログを閉じただけではファイルはまだ保存されていないので、最初に保存を行います。
既存のノードをコピー

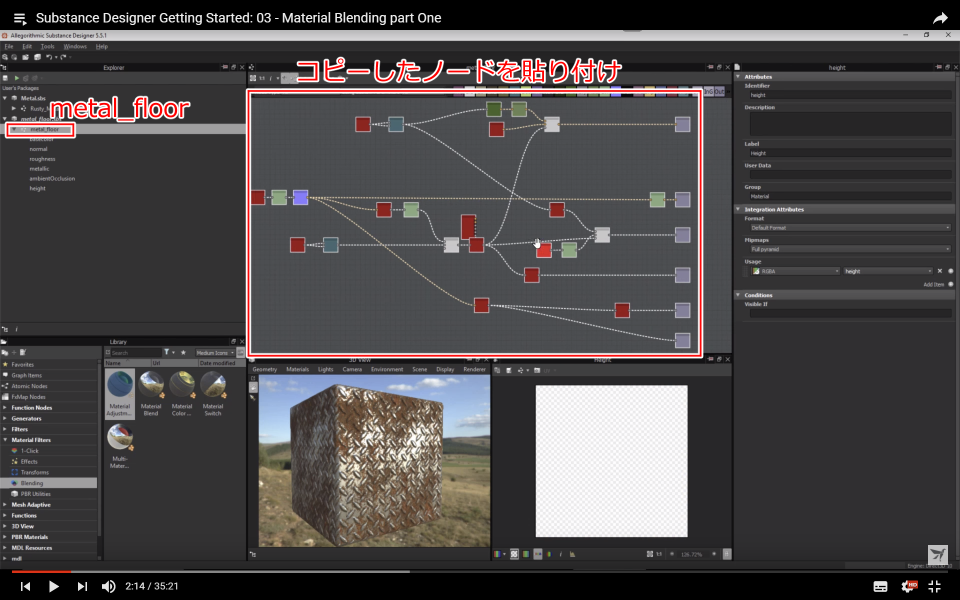
チャプター1で作成したRusty_Metalからノードを全て選択してコピー(Ctrl+C)します。

先ほど作成したmetal_floorのグラフに貼り付け(Ctrl+V)ます。

何らかの理由でRusty_Metalノードもコピーされるので、これは消しておきます。

どれか一つのノードをダブルクリックすると、その他のノードも直ちに自動的に再計算されます。

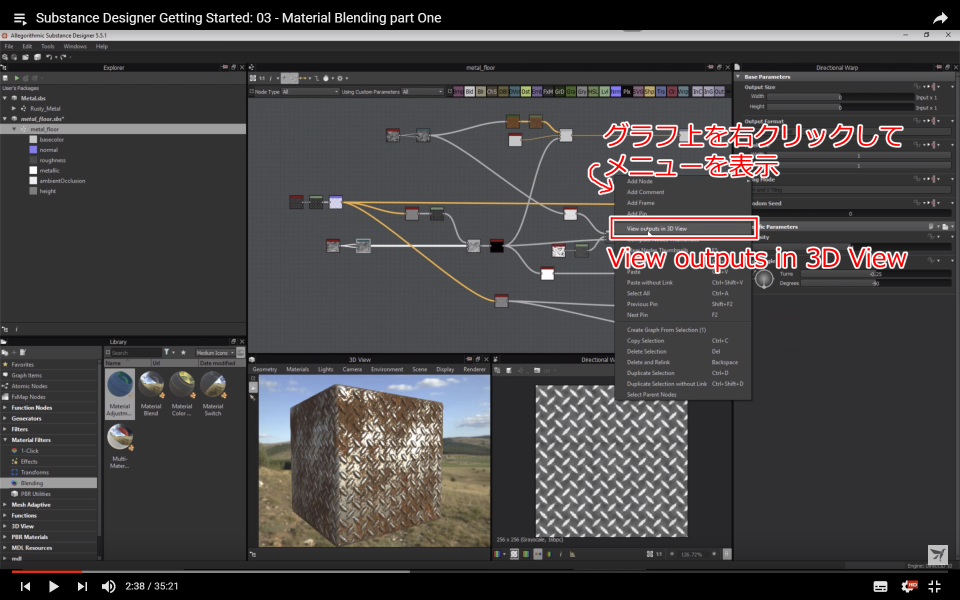
グラフ上を右クリックしてメニューを表示します。
View outputs in 3D View(出力を3Dビューで表示)をクリックして、3Dビューの表示を更新します。

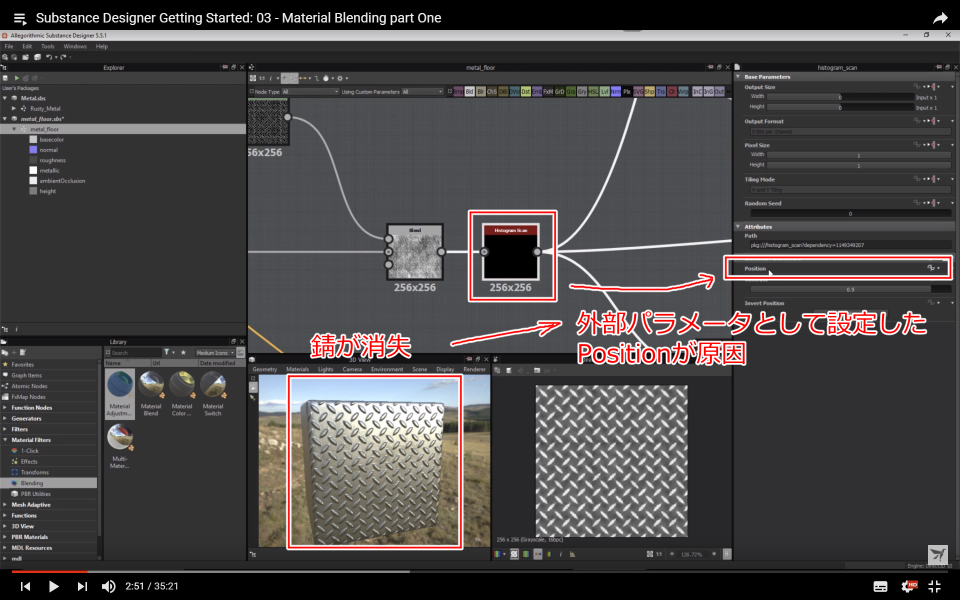
すぐに気づくと思いますが、錆の部分が消えています。
これは、チャプター1で作成したときに、錆の量を調整するパラメータ(Position)を外部から受け取るように設定しているためです。

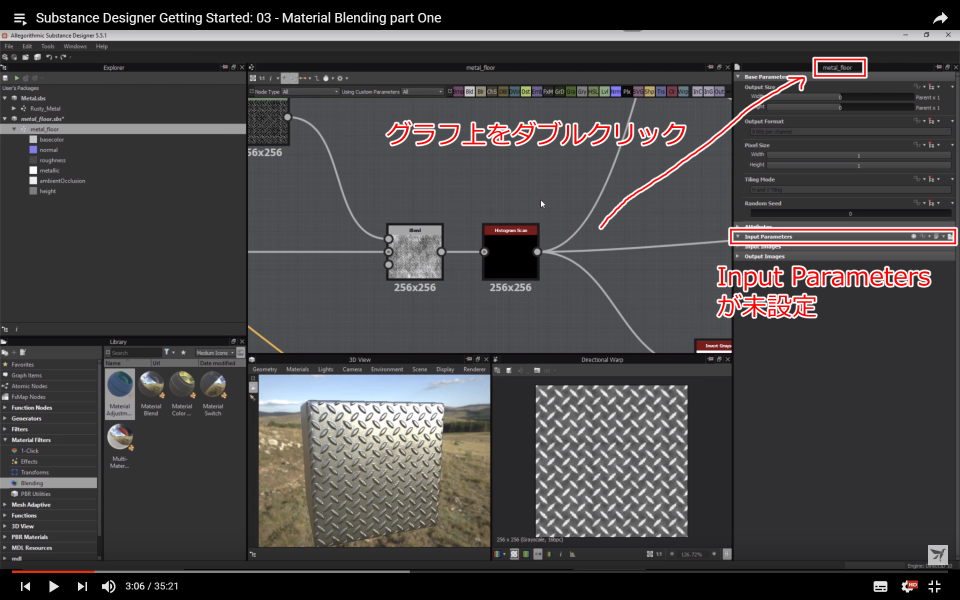
今回新しくグラフを作成してノードをコピーしただけなので、グラフの設定値であるInput Parametersに定義を追加していないのが原因です。
ですが、金属部分のみのベーシックマテリアルを作成するのが目的であるため、このノードは削除するので問題ありません。
不要なノードの削除と、調整

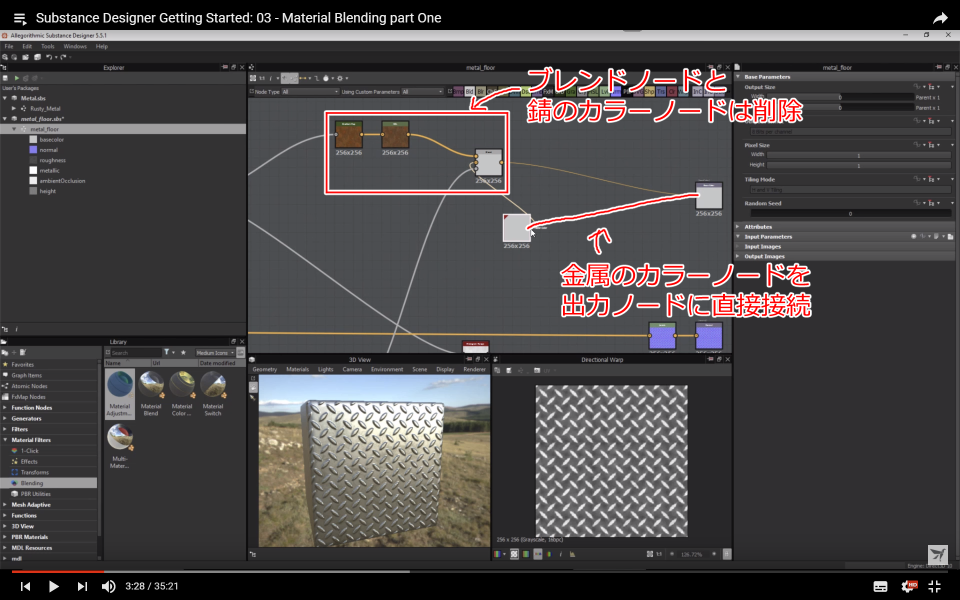
カラーノードを単色にします。
金属用のカラーノードを出力ノードに直接接続します。
錆のマテリアルで使用していたノードと、2つのマテリアルをブレンドしていたノードを削除します。

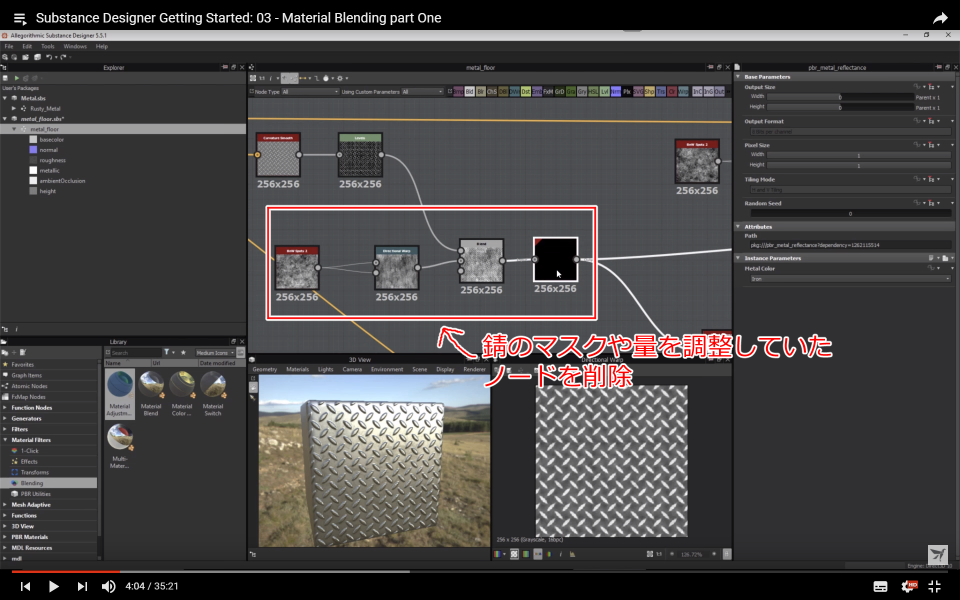
ラフネスノードから錆マテリアルのノードを除去します。

錆のある所とそうでないところのラフネスの値を錆を表示するかの所マスクに合わせて調整していましたが、 先ほどそのノードを消したので、固定値で適度な値に調整します。(今回はおよそ0.5くらい)

メタリックノードから、不要なInverseノードを削除します。

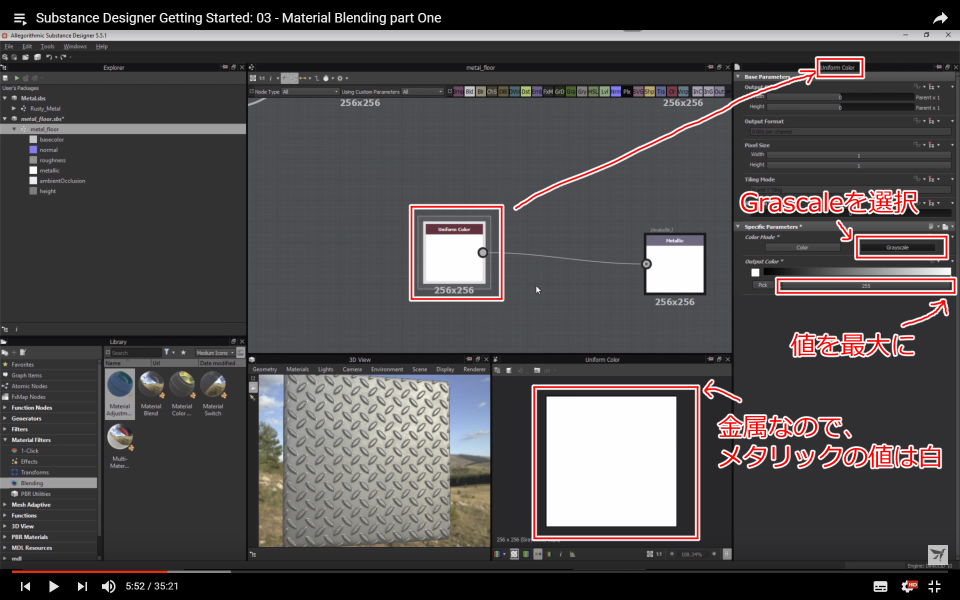
純粋な金属なので、Uniform Color(均一カラー)ノードを作成します。

多くの金属の場合、Metallicの値は1(白)なので、白一色にします。

ここで一つ最適化を行います。
単一カラーのテクスチャサイズは初期状態ではグラフの解像度に依存して256x256になっていますが、このままでは2kの環境で使用するときは2kx2kになってしまい、無駄にリソースを消費してしまいます。
これをAbsolute(絶対)にして16x16にします。このサイズはSubstanceエンジンでGPU上の処理を行う上で最小となるサイズだからです。

しかし、連動してMetallicのアウトプットサイズも16x16に変更されてしまいます。
そして、この項目はサイズを変更することができません。
このままでは潜在的なバグになってしまうかもしれません。

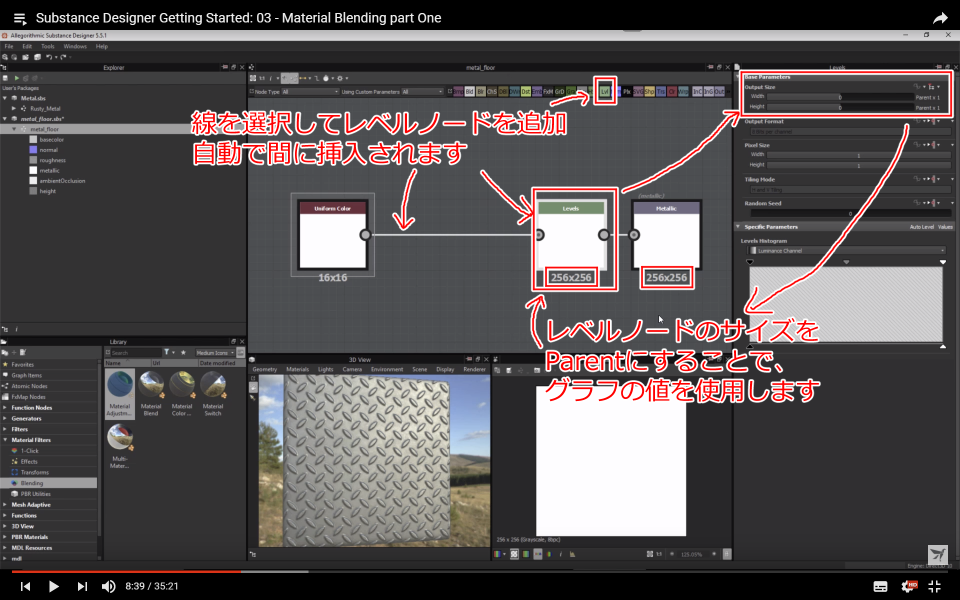
Uniform Color(均一カラー)ノードとMetallicノードを繋いでいる線を選択したまま、レベルノードを追加して間に挿入します。
レベルノードはサイズが変更できるので、設定をParent(親に相対)にすることで、グラフの設定値を使うことができます。
これはUniform Color(均一カラー)からのサイズ変更でよく使う手法です。

ハイトマップを修正します。
グレースケールからノーマルマップを作成し、さらにそれをNormal to Heightノードで高さ情報に変換していました。
これをより計算量の少ない方法に変更します。

ノーマルマップを作成していたデータを、新しく作成したレベルノードに接続します。
今まで、このデータで十分なノーマルデータを作成していました。

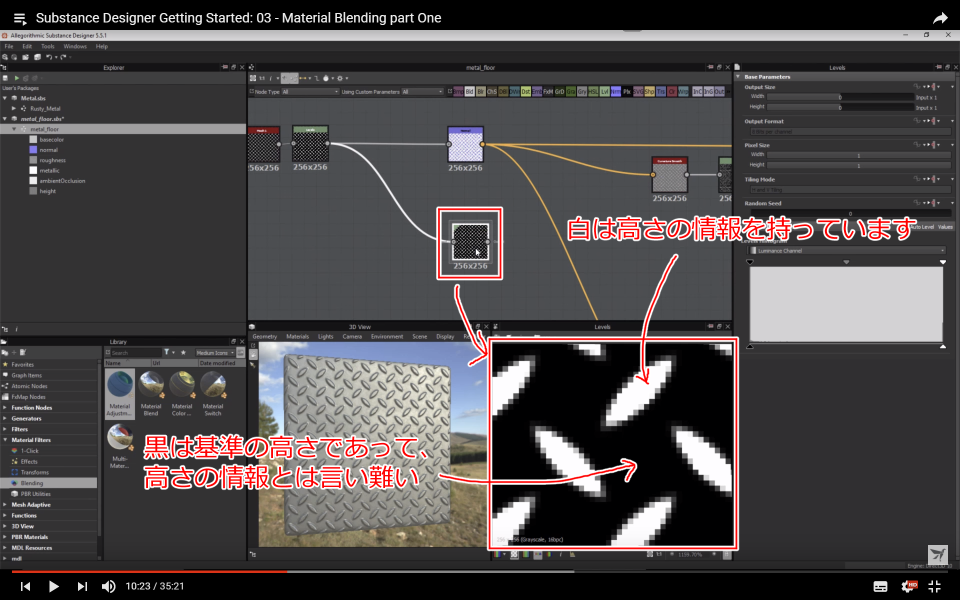
このマップをハイトマップとして扱う際、白い部分は高さを表現できますが、黒い部分はベースとなる高さであるため、高さが無いことになります。 (黒が一番低い面になるので、これ以上凹ませることができない)

黒い部分を高さの中間くらいにするため、黒をグレーに変換します。

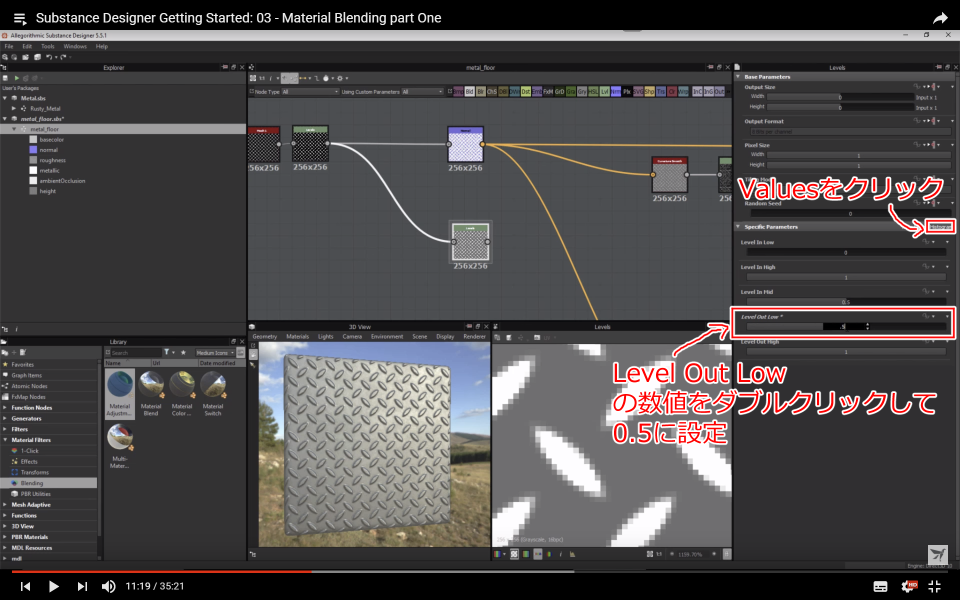
スライダーを手動で合わせるのは大変なので、Valuesをクリックして数値入力モードに切り替えます。
Level Out Low(出力ローライトレベル)を0.5に設定します。
これで新しいハイトマップができました。
以前のハイトマップより少し綺麗な状態になっています。

今まで使っていたハイトマップの接続先を切り替えます。

データが変わったので、Ambient OcclusionノードのSpreadingの値も調整しておきます。

Normal to Heightノードは不要なので削除します。
これでシンプルで再利用可能なベーシックマテリアルができました。
パート1中編はこちら